スクロール アクション Css

Cssでスクロールのスナップが可能に Scroll Snapプロパティの基礎知識と便利な使い方 コリス

Chromeでscrolltop が効かない 取得できない スムーススクロールが上手く動かない 現象に遭遇 Web系seの大学ノート
Q Tbn And9gcq9ufak5yvs0vgnsi3e 9hox9xsyci7mtpowqh5aepwymctic Usqp Cau

Cssはスクロール テキストの切り取りで色を変更します Z Indexのオーバーフロー

Jinvertscrollの可変幅対応で陥りやすいトラップ技術ブログ

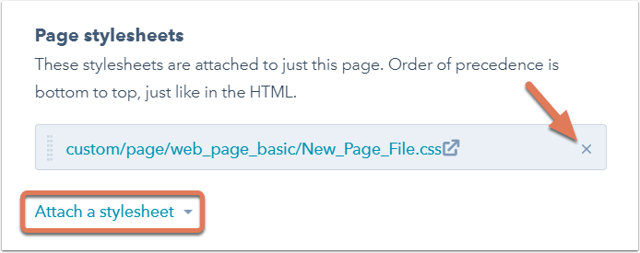
Cssファイルを作成 編集 添付して サイトのスタイルを設定します
スクロールが効かないだと!? 大方Webデザインが完了したのに、スクロールが効かなくて絶望したたくみです。 結論から言うとheightを指定してあげればOKでした。 が、このheight指定がクセモノで(´;ω;`)ブワッ.

スクロール アクション css. たとえばこんなボタンとか。 ぷるっと動くボタン Animatecssを使えばカンタンです! classを2~3コ指定するだけでアニメーションが実装できる「Animatecss」の使い方を紹介します。 後半では、jQueryなどを使ってクリックやスクロールで動くアニメーション実装方法も説明していきますので. ベルトスクロールアクションゲームとは、コンピュータゲームの一ジャンルの名称であり、アクションゲームの一種である。 省略形で「ベルトスクロール」「ベルトアクションゲーム」「ベルスク」と呼ばれる事がある。英語圏で「Beat 'em up」と呼称されるジャンルについても類似性から後述. 2枚の画像を使ったスクロールで道筋が表示されるCSS(Scrolling Backgrounds in CSS) See the Pen Scrolling Backgrounds in CSS – Seattle Trip by Geoff Graham (@geoffgraham) on CodePen シンプルで使いやすいスクロールで画像が切り替わるCSS See the Pen Fixed background full sections by Justin Aven (@justinaven).
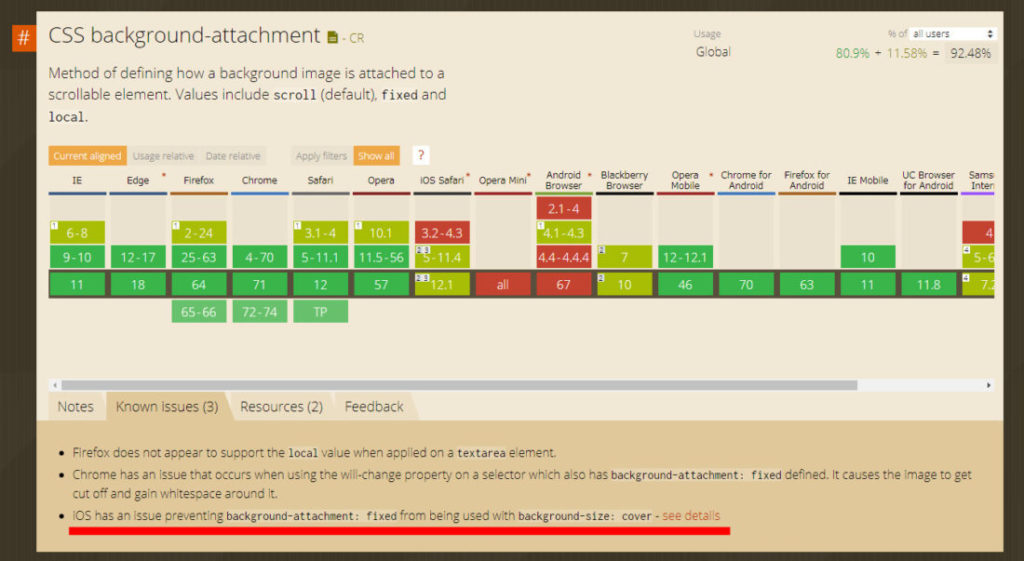
Cssでスクロールをスムーズにする方法 css3 0929 スクロールの動きを統一したい場合はそのままで問題ありませんが、 別のアクション. 今回はCSSでスクロール時に背景画像が切り替わるパララックス」について 分かりやすく解説いたします。CSS「backgroundattachment fixed」を使用し スクロール時に背景を固定させております。また iOSでうまくいかない現象についての問題も書いております。. CSS scrollbehavior, scrollsnaptype & mixblendmode by Andrej Sharapov (@andrejsharapov) on CodePen 左右のコンテンツが切り替わるスクロールエフェクト(cssのみ) See the Pen Scrolling half by half pure #CSS by @Kseso by Kseso on CodePen スライド風ワンページスクロールエフェクト(cssのみ) See the Pen.
スクロールが効かないだと!? 大方Webデザインが完了したのに、スクロールが効かなくて絶望したたくみです。 結論から言うとheightを指定してあげればOKでした。 が、このheight指定がクセモノで(´;ω;`)ブワッ. スクロールが効かないだと!? 大方Webデザインが完了したのに、スクロールが効かなくて絶望したたくみです。 結論から言うとheightを指定してあげればOKでした。 が、このheight指定がクセモノで(´;ω;`)ブワッ. 0122 Web制作 スマートフォン表示ではみ出したtableを横スクロールさせるためのCSS 『table要素をスマートフォン画面の幅に合わせる時に使うCSS』では、Webサイト・ブログをスマートフォン表示したときに、tableが画面からはみ出してしまう問題の解決方法として、 画面の幅に合わせる.
今回はCSSでスクロール時に背景画像が切り替わるパララックス」について 分かりやすく解説いたします。CSS「backgroundattachment fixed」を使用し スクロール時に背景を固定させております。また iOSでうまくいかない現象についての問題も書いております。. おはこんばんにちは、はるです。 LPなどでよく見かける縦長のサイトで、各セクションが画面いっぱいに広がるページを、プラグインで簡単に作る方法を紹介したいと思います。 今回の記事では、このようなベースを作成していきます。 See the Pen scrollify 完成 by sato_yuki (@sato_yuki) on CodePen. CSSの「positionプロパティ」は要素の配置方法を指定するプロパティです。「値」の初期値は「static」ですが、指定する事はほとんどありません。 2 positionfixedで要素を固定する方法 横長のページをスクロールすると「Left0;」を指定した固定タイトル.
こんにちは!ライターのナナミです。 最近WEBサイトでちょっとしたアニメーションをつけることが多くなっていますね。 こんな風にボタンの幅が変わったりすると、ユーザーに使いやすい上に、ちょっとおしゃれですね。 でもこういうのって難しいんでしょう? jQueryとか使うんでしょう. See the Pen CSS Mood Lighting by Ally Baird (@Ally__Baird) on CodePen Scroll To Top Then Fixed Navigation Effect With jQuery and CSS はじめは画面下に配置されたナビメニューを、スクロールに応じて画面上で固定する、よく見かける動作のひとつ。. CSSは下記のようなスタイルをベースとして設定してありますが、ボタンサイズやboxsizingの有無などは各自で変更をしてください。 また、サンプルでは動きをつけるためにtransitionを多用しています。 基本的に全てtransition all 3s;という形で記述をしているので、一部に適用させたい場合はallの.
自然のシーン、ゲームの背景。横スクロール、アクション、およびアドベンチャー ゲームに適しています。のイラスト素材をダウンロード。低価格でご購入いただけます。 Image.

Scrolltriggerを利用してwebサイトスクロール時にアニメーションを追加する 導入編 ビジネスとit活用に役立つ情報

Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip

Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday

Css スクリプト無し スタイルシートで実装するパララックススクロール コリス

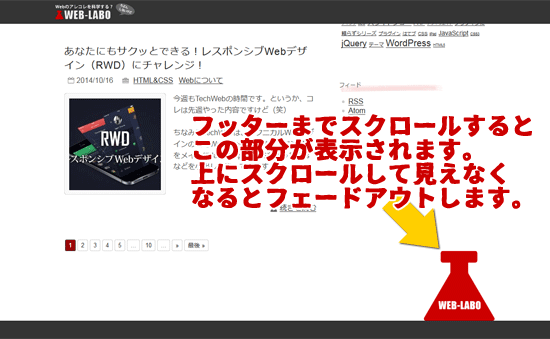
フッターまでスクロールしたら発動するアクションをjqueryとjavascriptで作ってみよう Web Labo

Appleのようなスクロールに連動したエフェクトもこれなら簡単に実装できる1kbの超軽量スクリプト Scrollout コリス

Wow Jsでスクロールアクションをトリガーにして画面に入るとフェードインで表示させる Arutega デジタルノマド挑戦記 アルテガ

ボタンをクリックする度に少しスクロールするカスタマイズ Fantastech ファンタステック

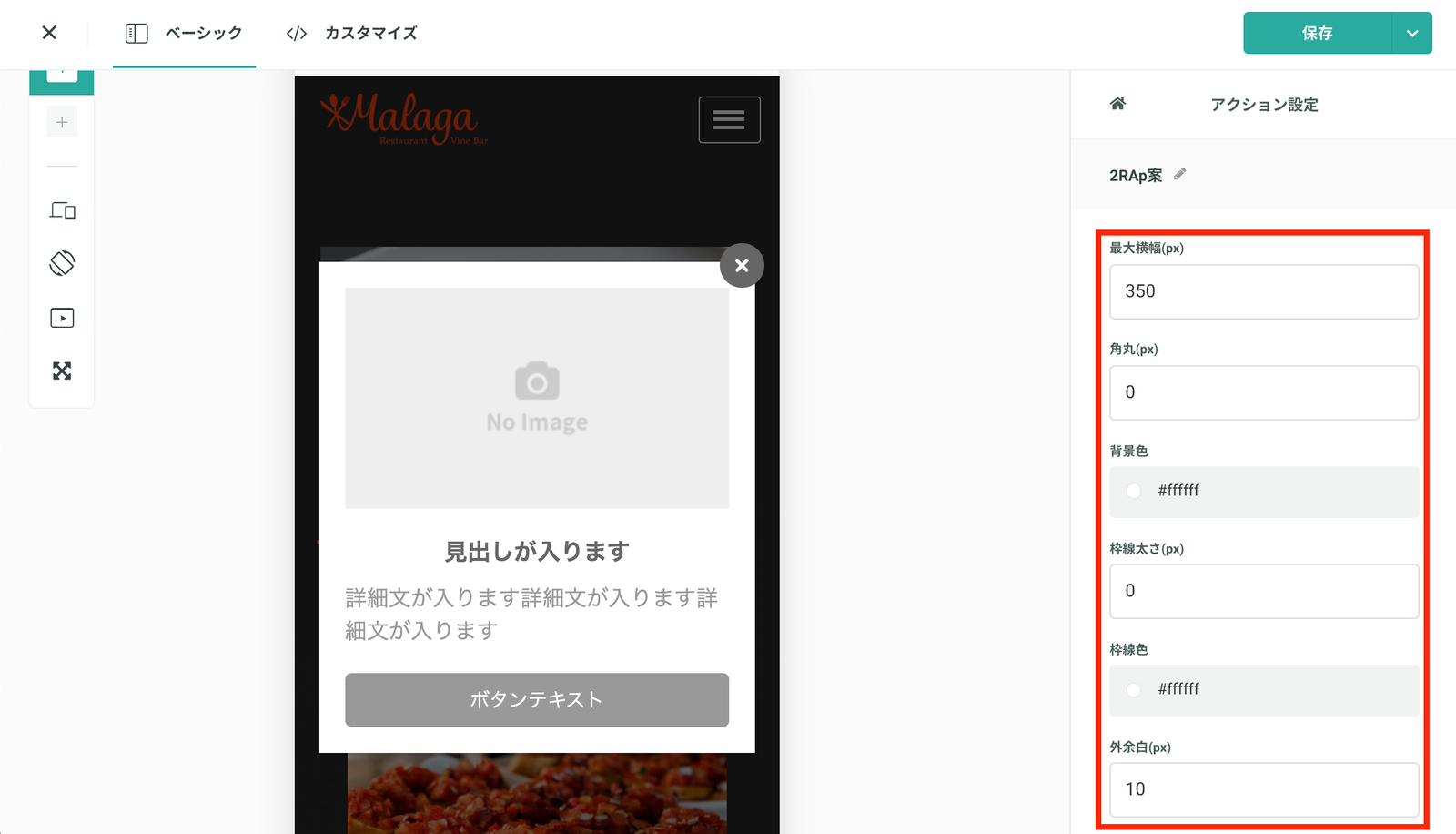
Html Css 静的変数を修正して見た目を変えてみよう レシピ スターターマニュアル ハンズオン Karteサポートサイト

Cssと少しのjsで作るページスクロールできるモーダルウィンドウ クリエイタークリップ
Jquery Css3でスクロールアニメーション実装してみる Mypglog

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark

スクロールアニメーションをプラグイン無しで簡単に作る方法 Design Remarks デザインリマークス

Scrollmagicとcssを使って簡単にスクロールアニメーションを実装しよう Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク
Q Tbn And9gct3ria6ywq4ydjekz0ipsf2dlob4v3tj2tlbyw8 Ttncymprtg Usqp Cau

ボタンをクリックする度に少しスクロールするカスタマイズ Fantastech ファンタステック

Cssで実装する次のコンテンツへと促すスクロールダウンボタン 10 Nxworld

カスタムスクロールcssとjsを使用してバグ修正の日数を節約する方法

Webはここまで進化中 コピペもできるhtml Css参考スニペット84個まとめ Photoshopvip

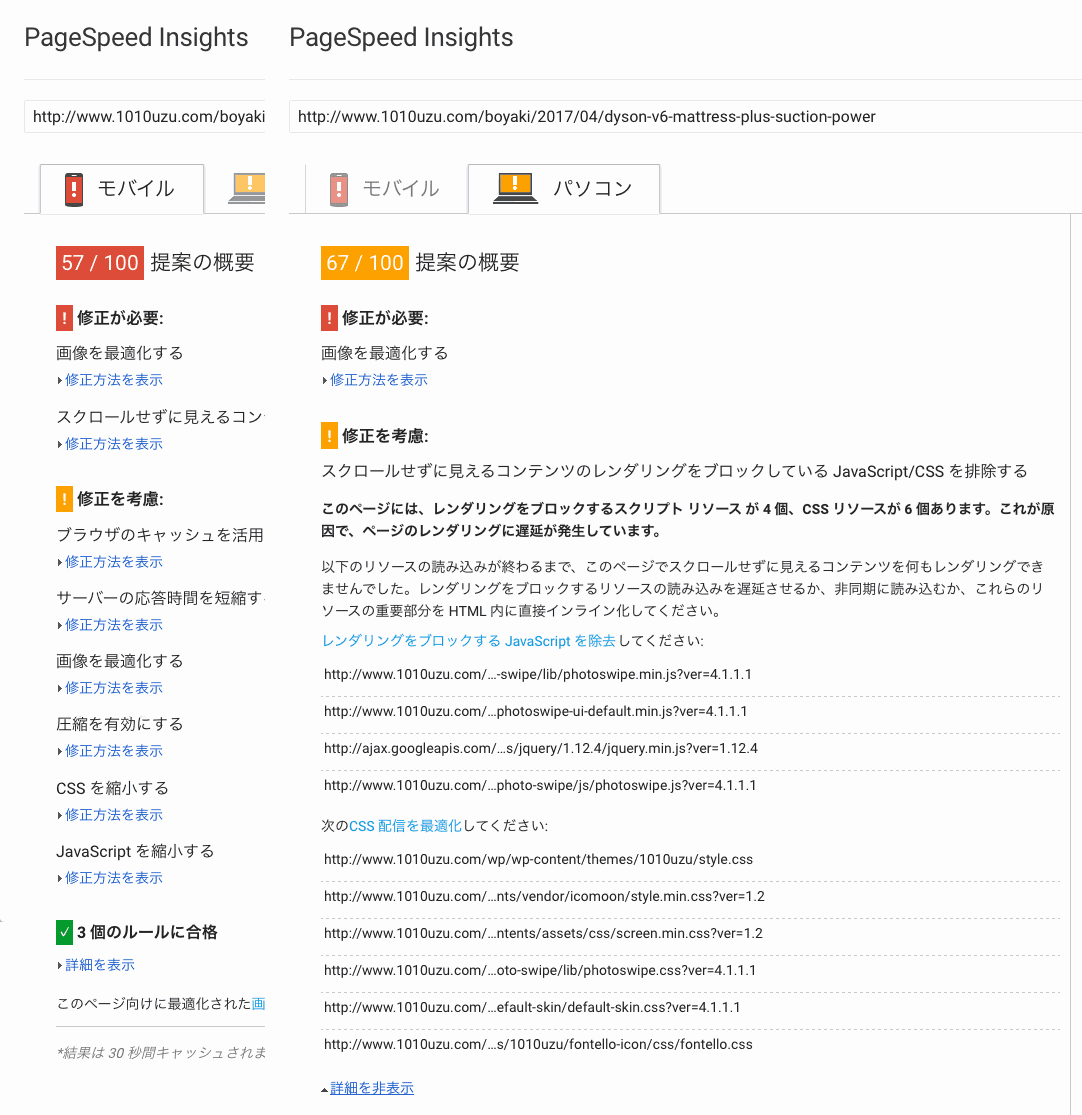
Wordpressで スクロールせずに見えるコンテンツのレンダリングをブロックしているjavascript Cssを排除する に対応する トイレのうず ブログ

コピペでできる Cssとhtmlだけのcss Animationで作る矢印アクション5種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Cssで簡単に 固定した背景をスクロールして別の画像や要素に切り替えるfixed Backgrounds Css6選 コピペで簡単実装 Webdesignfacts

Css スクロール時に背景画像が変わるパララックス Shu Blog

スマホでグローバルメニュー カテゴリー を横スクロールするcss Simplicity

マウスホイールに対応した横スクロールのページを作成する デザインってオモシロイ Mdn Design Interactive

簡単なスクロール出現アニメーションを数行のjsとcssで実装する ライブラリなし Web K Campus Webデザイナーのための技術系メモサイト

Css Position Sticky を使用して スクロール時に画像をズームさせるページのレイアウトを実装する方法 コリス

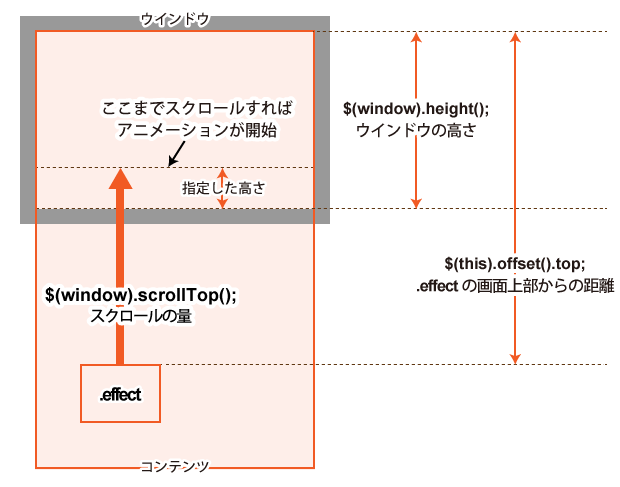
ある要素までスクロールしたらアクションをさせるjavascriptを作成する時に気をつけること かもメモ

Css でスクロールバーの表示を変えて 個性的なデザインにカスタマイズする Webデザイン It The Best

Cssで作れるボタンについて1個以上サンプルを作成してみました どこよりも詳しく どこよりもサンプル多く解説しています どれもhtmlとcss で実現できるものであり Pc用ボタンはすべてホバーアクション付きです また Cssボタンを作る際の重要なポイント Css

Css スクロール時に背景画像が変わるパララックス Shu Blog

スマホでグローバルメニュー カテゴリー を横スクロールするcss Simplicity

Cssのスクロールスナップの便利な使い方 実装の注意点を徹底解説 コリス

画面スクロールについてくるハンバーガーメニューボタンを作成 Wordpress Css ユウスケの雑記ブログ

Css 背景固定で美しいブラーがかかった半透明のパネルだけがスクロールするスタイルシート コリス

Webデザインにスクロールエフェクトを取り入れるcssとjsのコードスニペット8選 スクローリングでux向上を実現 Seleqt セレキュト

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Cssで実装する次のコンテンツへと促すスクロールダウンボタン 10 Nxworld

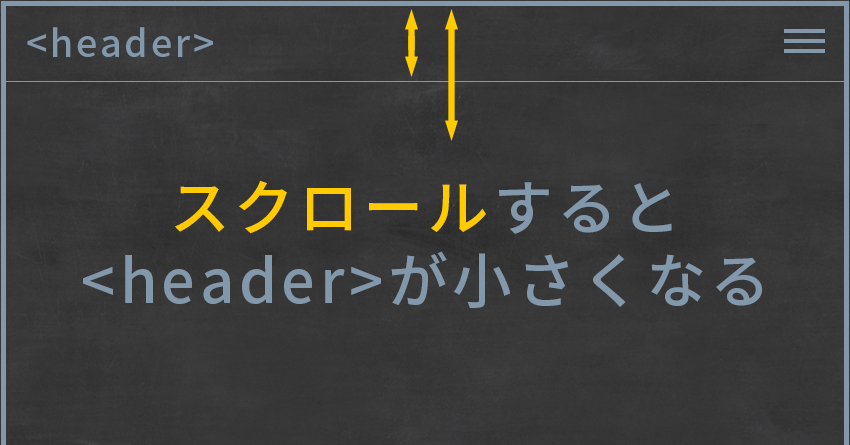
スクロールすると小さくなるヘッダーの作り方 Design Remarks デザインリマークス

コピペでできる Cssとhtmlだけのcss Animationで作る矢印アクション5種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

指定量スクロールした時点で上端にメニューを出す方法 ホームページ作成 All About

Scrollmagicとcssを使って簡単にスクロールアニメーションを実装しよう Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク

画面スクロールについてくるフッターメニューを作る方法 Wordpress Css Javascript ユウスケの雑記ブログ

簡単 Wowで要素をふわっと表示させたりシュッと表示させるアニメーションをつける ミトラボ

Jquery スクロールして表示領域に入ったら要素をアニメーション表示させる Inview Js の実装サンプル集 125naroom デザインするところ 会社 です

マウスオーバーエフェクト 動くcssのためのメモ

Css初心者にも簡単に使える スクロールに連動するさまざまなエフェクトを実装できるスクリプト Aos コリス

Cssで背景画像を固定させて別の要素をスクロールした時に背景画像を切り替える ブログ アイキャッチ デザイン タイポグラフィ Photoshop 背景画像 ブログ アイキャッチ

Cssファイルを作成 編集 添付して サイトのスタイルを設定します

スクロール時のアニメーションを簡単実装 Aos の使い方 Jquery不要 ナオユネット

Animate Css スクロールに合わせてアニメーション表示する Into The Program

カスタムスクロールcssとjsを使用してバグ修正の日数を節約する方法

Animate Css Wow Js 総まとめ スクロール連動やwordpressでの設定方法 もっとウェブを

Jquery スクロールアクション 備忘録 六花八葉

Html Cssで表現できる すごいテキストエフェクト用スニペット44個まとめ Photoshopvip
Q Tbn And9gcscottoeomzslzucpjkfzyjdbejk Fwrwfqgcdozqfkdkeyrlzq Usqp Cau

背景色の後に画像やテキストが表示されるエフェクトの作り方 Design Remarks デザインリマークス

コピペで実装ok 最新トレンドを押さえたすごい Html Css スニペット40個まとめ Photoshopvip

マウスホイールに対応した横スクロールのページを作成する デザインってオモシロイ Mdn Design Interactive

スクロールをセクションごとに制御するプラグイン Jquery Scrollify を詳しく解説 Webdesignday

Cssでスクロールバーのデザインをカスタマイズする Wemo

スクロールで要素が画面の中に入ったら横からスライドしてくるコンテンツ 無口 Work

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Css の記事一覧 Webdesignfacts

Cssだけでも実装できる ページ内アンカーやページ上部にアニメーションでスクロールさせるcss Javascriptのまとめ コリス

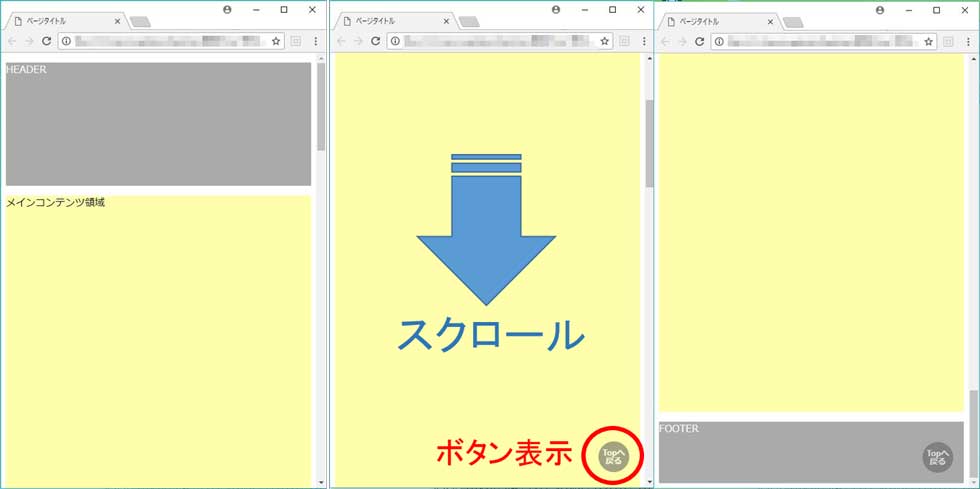
ページに Topへ戻る ボタンを設置する ノラトキのsitestudio

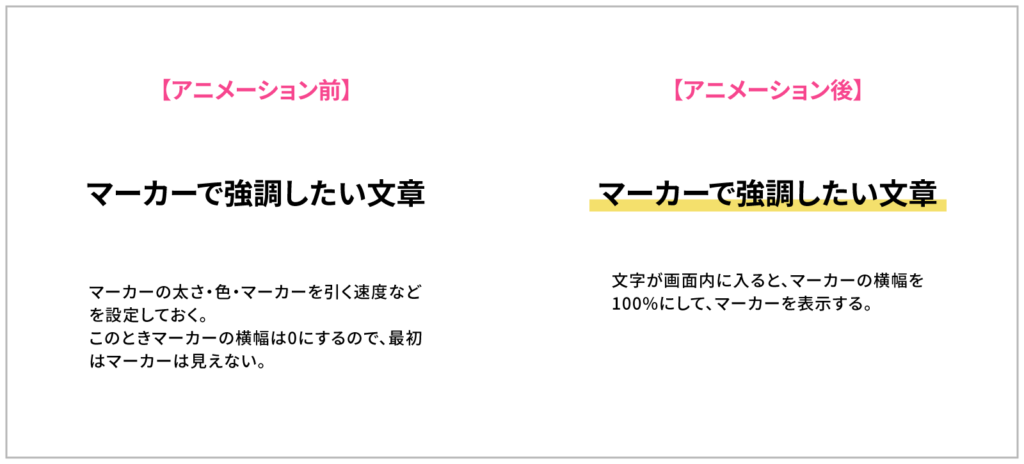
Css Js スクロールに合わせて蛍光ペン風マーカーを引く方法 Webdev Tech

Cssのscroll Snapプロパティを使ってスクロール移動でコンテンツの表示領域に合わせる Free Style

マテリアルデザインでの ボタン の使用ルールと作り方 サンプルcss付

Css スワイプ 固定 横スクロール

Css Js スクロールに合わせて蛍光ペン風マーカーを引く方法 Webdev Tech

コピペcssで簡単実装 アニメーションパララックス スクロールエフェクト8選 スクロールに合わせて動く 作り方 Webdesignfacts

Animate Cssでスクロールに合わせてアニメーション表示しようとしたらiphoneで変な挙動になったけど解決したメモ

表示領域にピタッと移動 Cssでスクロールスナップを実装しよう Webクリエイターボックス

コピペでできる Cssとhtmlだけのホバーエフェクトが楽しい矢印アクション Copypet Jp パーツで探す Web制作に使えるコピペサイト

Css Cssだけで作るアコーディオンメニュー Webdesignday

Cssだけで実装できる横スクロールui スクロールバーなし Begeek

たった1行 Cssでスクロールをスムーズにする方法 すきまのスキマ

Css スクロール時に背景画像が変わるパララックス Shu Blog

Html Css 静的変数を修正して見た目を変えてみよう レシピ スターターマニュアル ハンズオン Karteサポートサイト

Cssのスクロールスナップの便利な使い方 実装の注意点を徹底解説 コリス

Cssファイルを作成 編集 添付して サイトのスタイルを設定します

Cssのscroll Snapプロパティを使ってスクロール移動でコンテンツの表示領域に合わせる Free Style

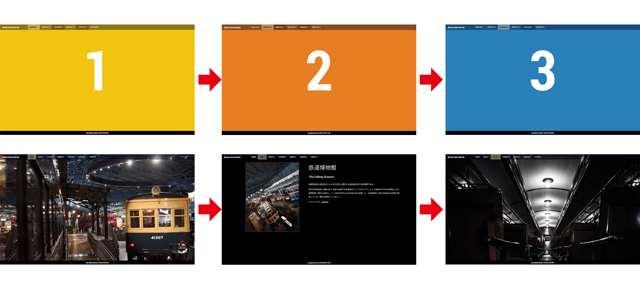
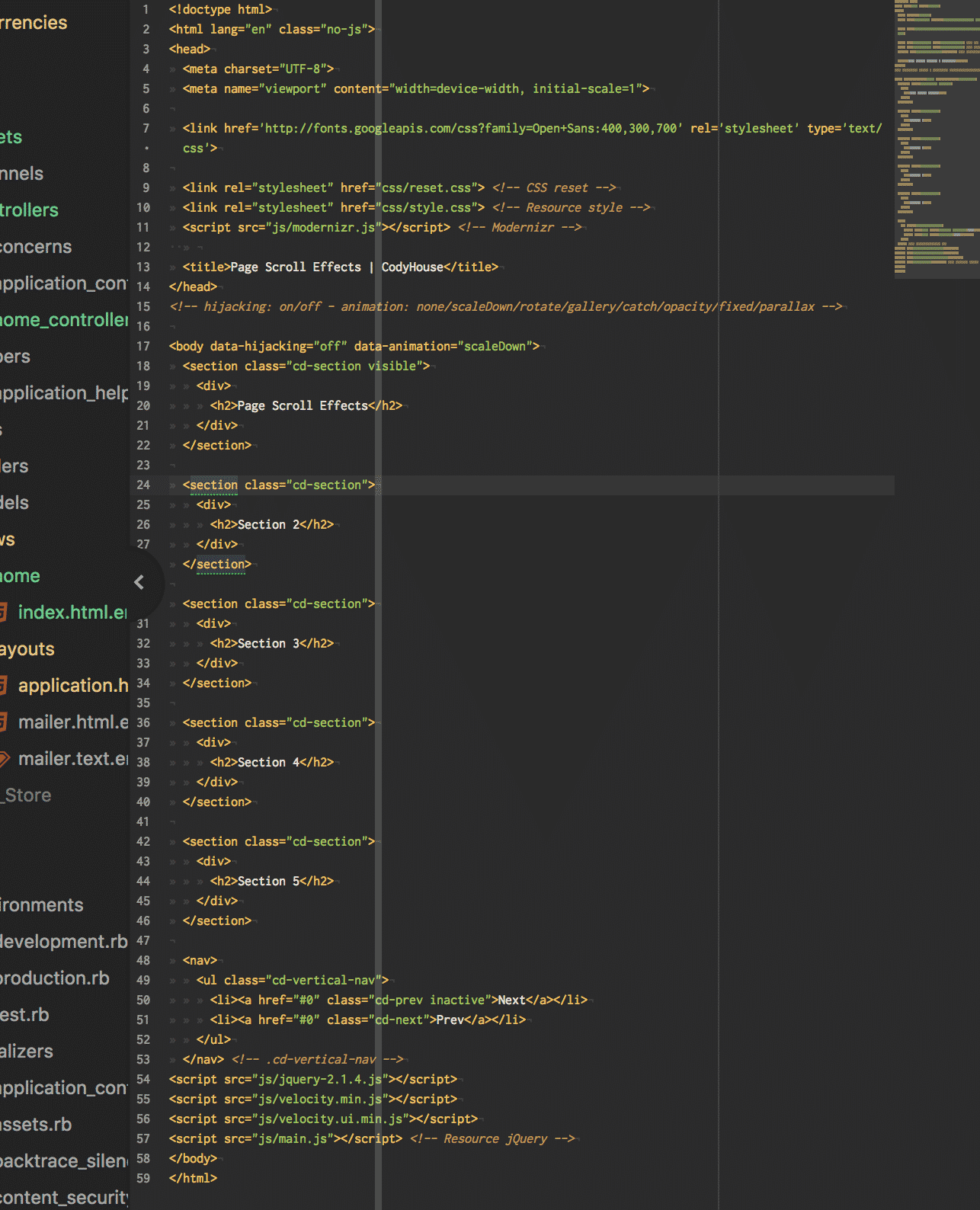
Codyhouse ページスクロールエフェクトを実装したい オシャレ 鹿せんべいとエンジニア

Css Pointer Eventsプロパティと活用事例 Bagelee ベーグリー

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン
3

Wow Jsでスクロールアクションをトリガーにして画面に入るとフェードインで表示させる Arutega デジタルノマド挑戦記 アルテガ

Cssでグラデーションを背景に使う方法 スクロール固定するには

スマホの横スクロールuiをcssで実装する方法 ネットショップ語り

スクロールと連動するアニメーションは Animate Css Wow Js で決まり ビギナーズハイ

ある要素までスクロールしたらアクションをさせるjavascriptを作成する時に気をつけること かもメモ

Cssのみでスムーススクロールを実装する方法 ページ内リンク Scroll Behavior

Codyhouse ページスクロールエフェクトを実装したい オシャレ 鹿せんべいとエンジニア

実装がどんどん簡単になっている スクロールに連動するcssアニメーションを与えるスクリプト Delighters コリス

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark

Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート



