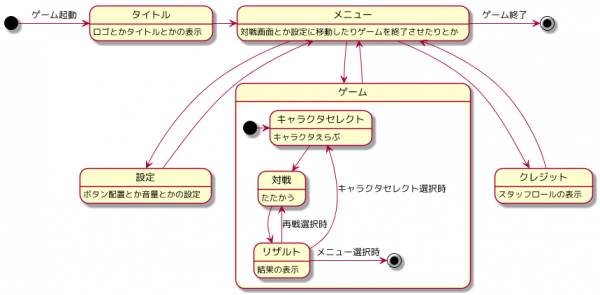
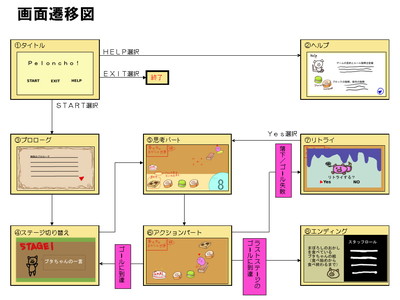
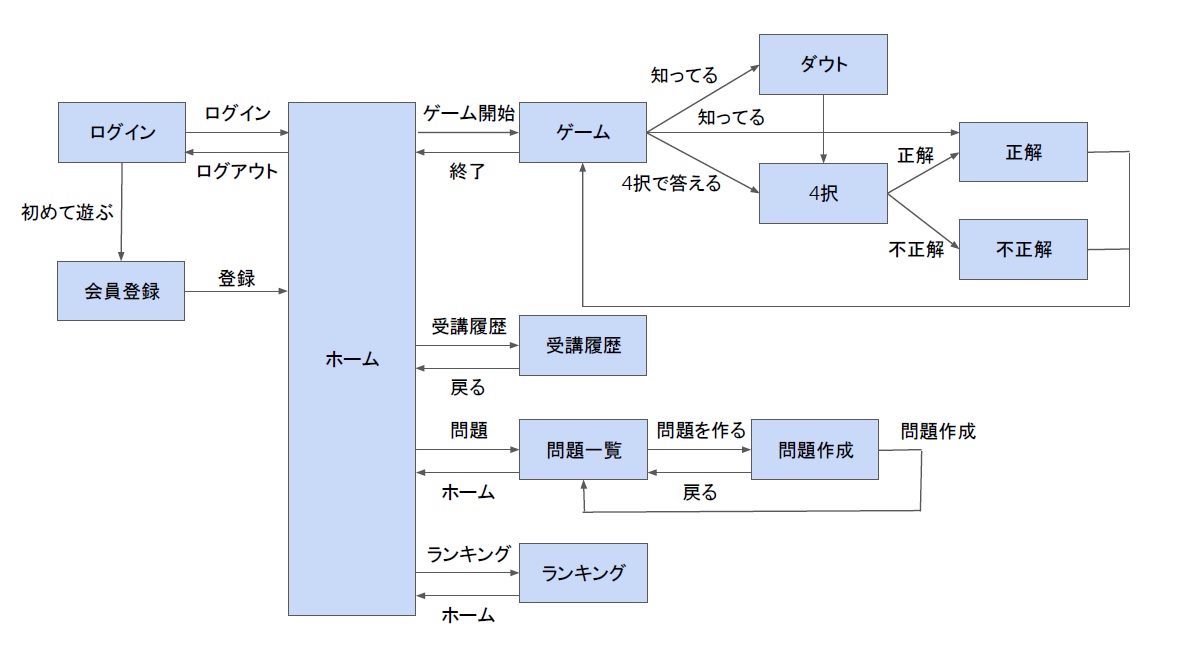
ゲーム 画面遷移図

画面遷移図の書き方と作成に便利なツール ビズルート

Plant Umlというツール ゲームプログラマー学科 クリたま通信

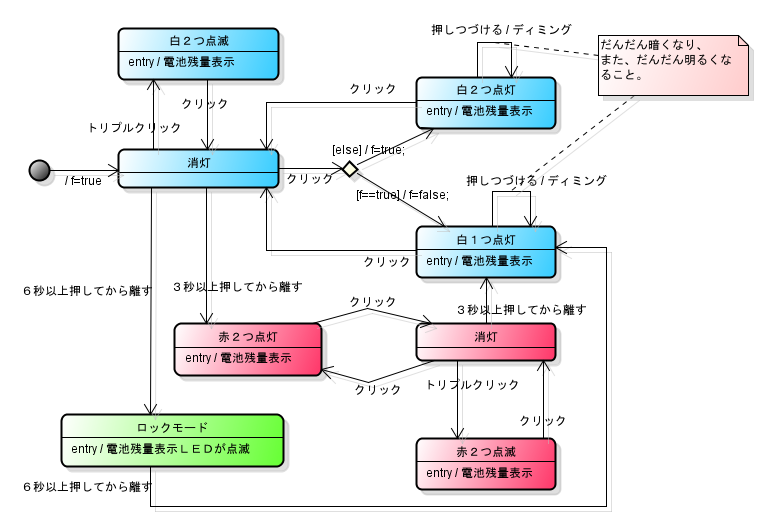
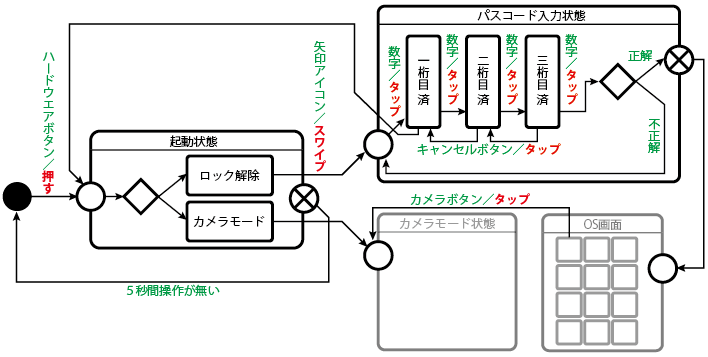
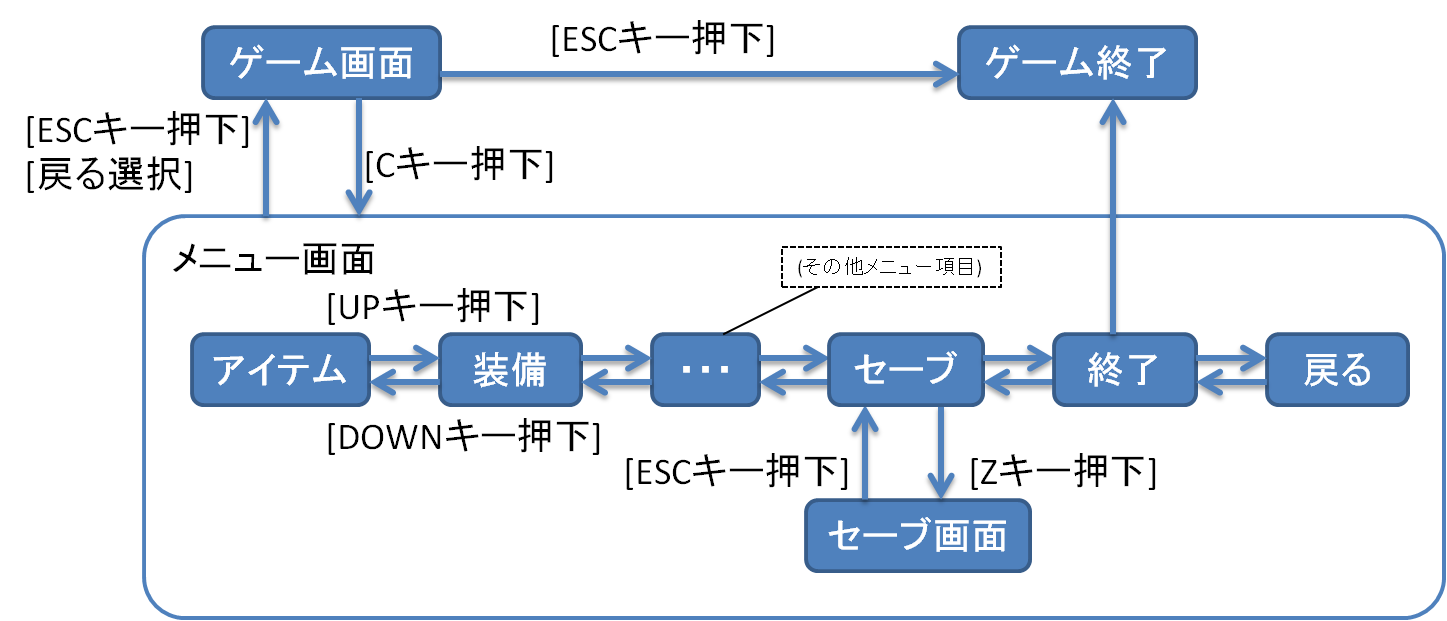
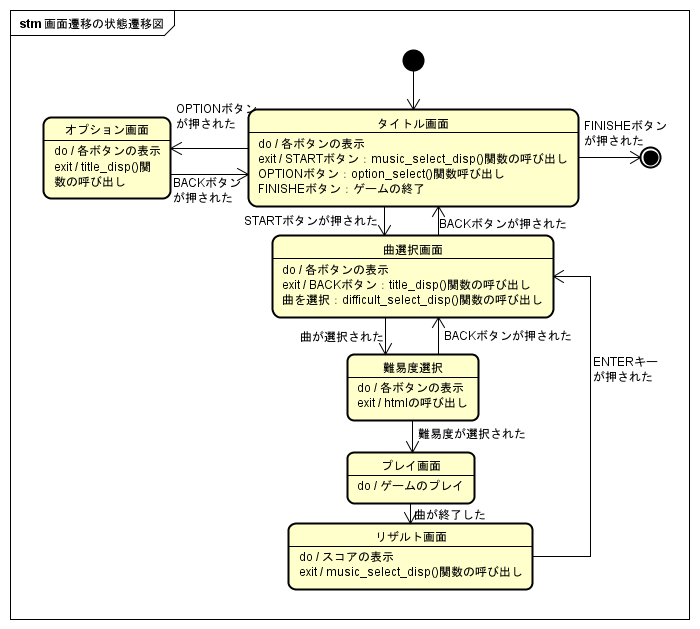
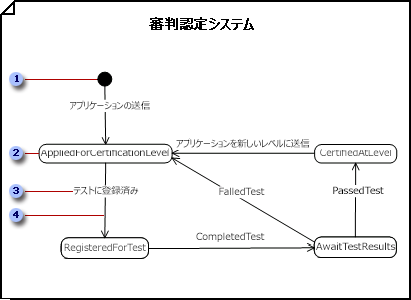
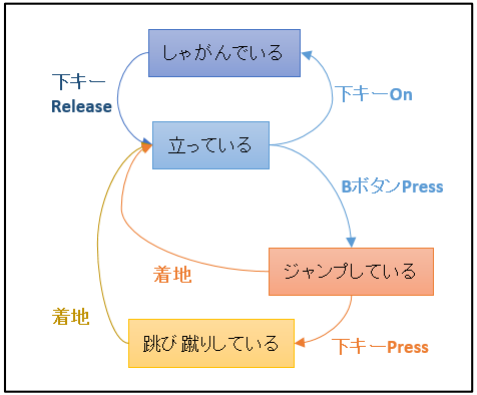
島ぶくろ 状態マシン図

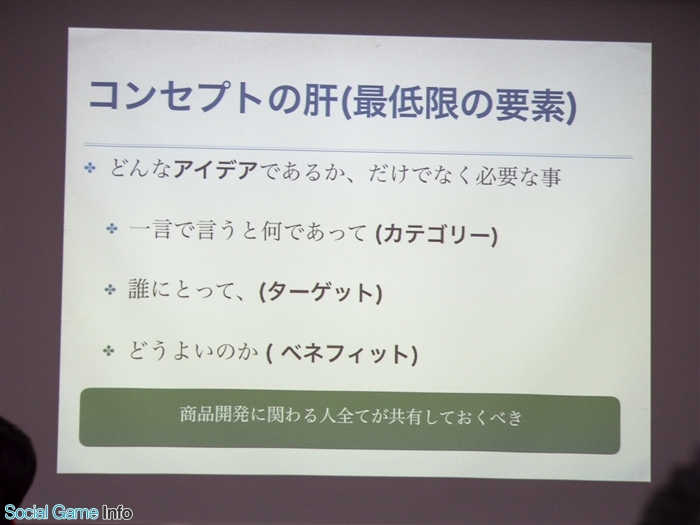
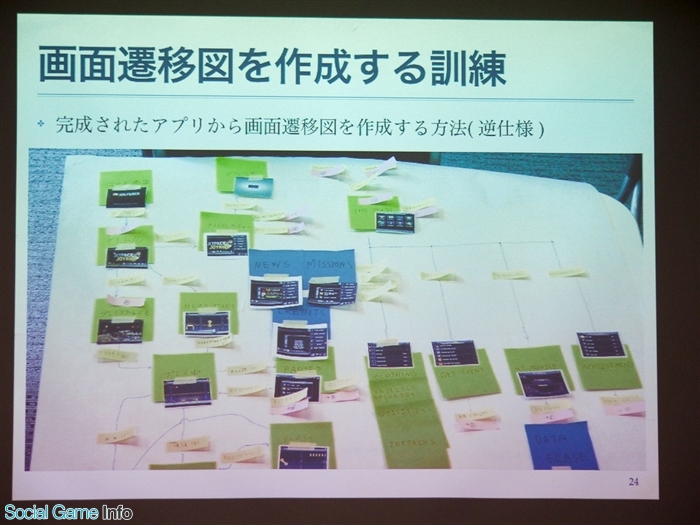
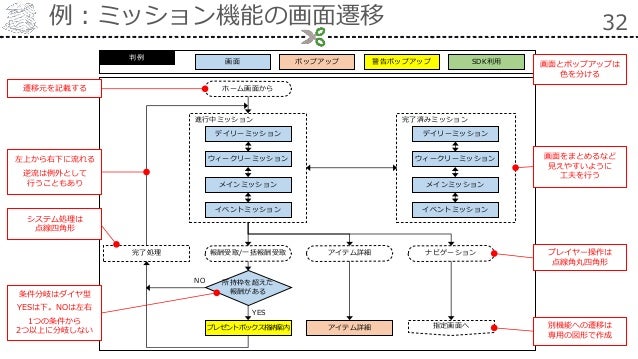
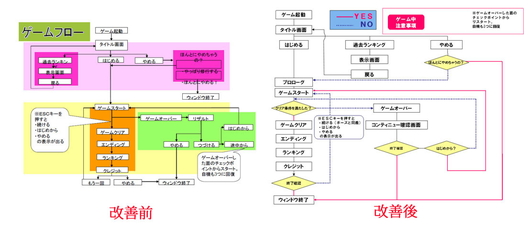
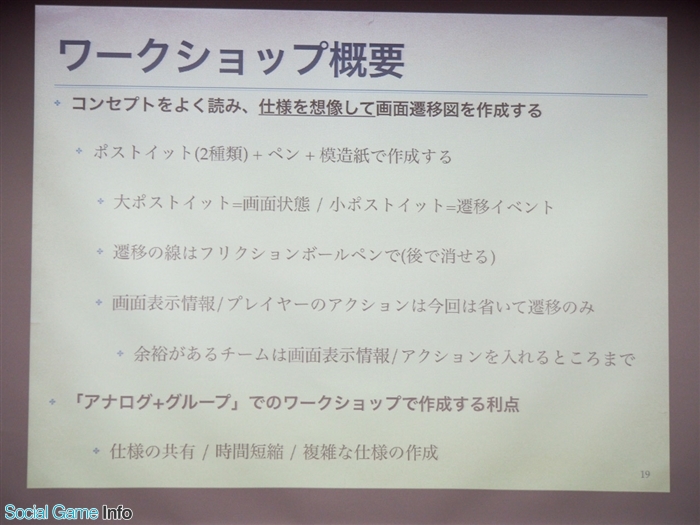
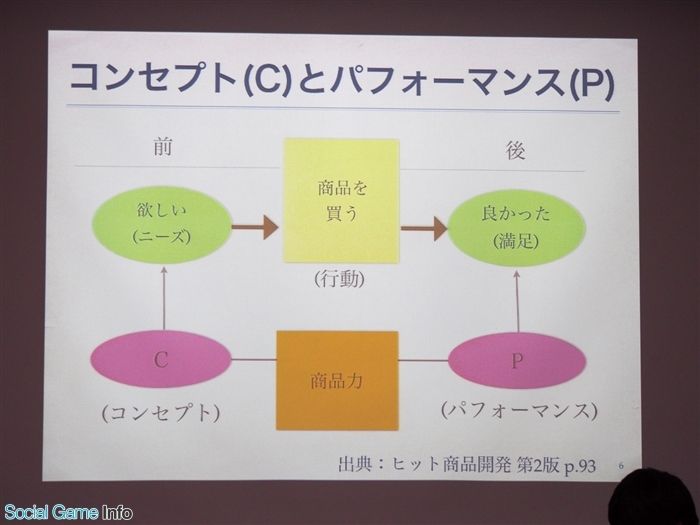
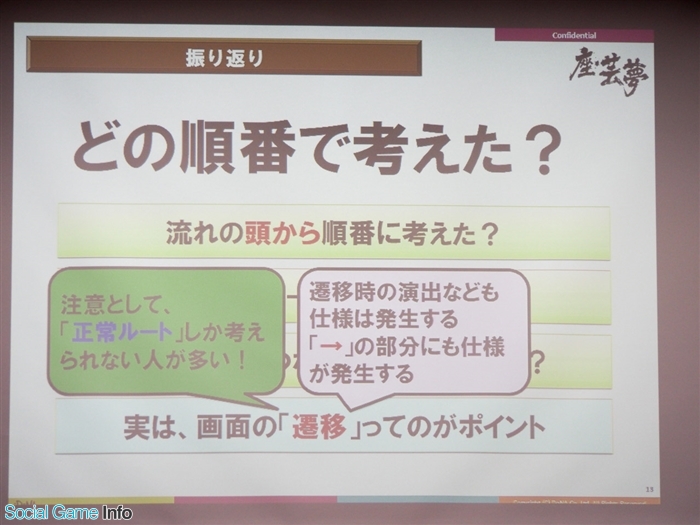
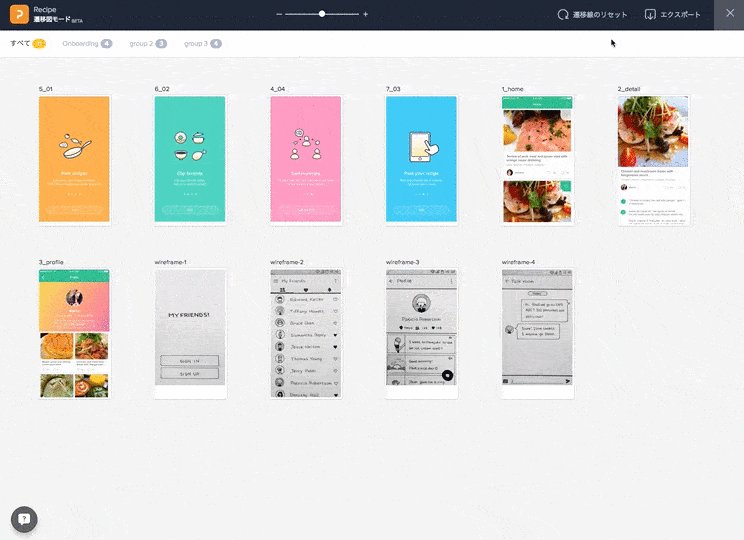
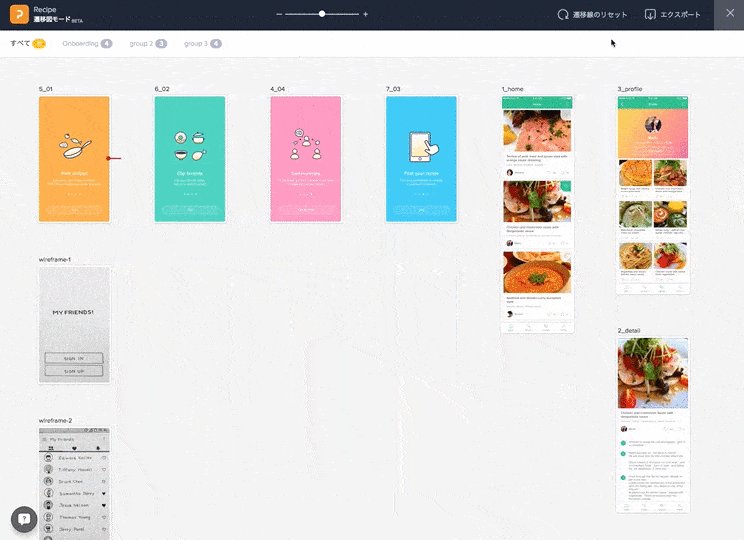
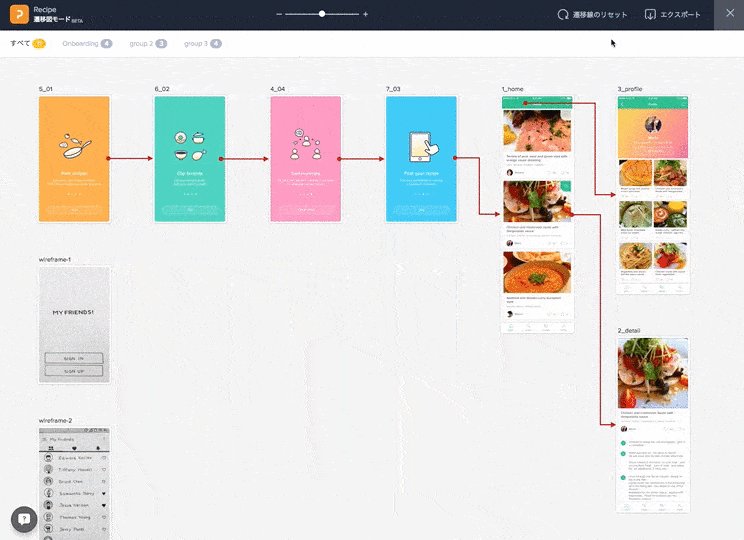
イベント コンセプトからゲーム内容を想像し画面遷移図を作成する Dena主催 座 芸夢 For Stu を取材 Social Game Info

協力者が見つかりました 画面遷移図作成 いちおくまんえん

Cocos2d Xのゲームの構造がどのようになっているか紐解いてみる A Day In The Life
状態遷移(ステートマシン)図とは、 オブジェクト内の状態や、その移り変わりを表現する図です。 この状態遷移図のPlantUML での記法についての解説してみました。 状態の遷移 状態の説明 複合状態 領域 UML としての状態遷移図の書き方 状態の遷移 状態の説明 参考 @startuml{plantuml_state_samplepng.

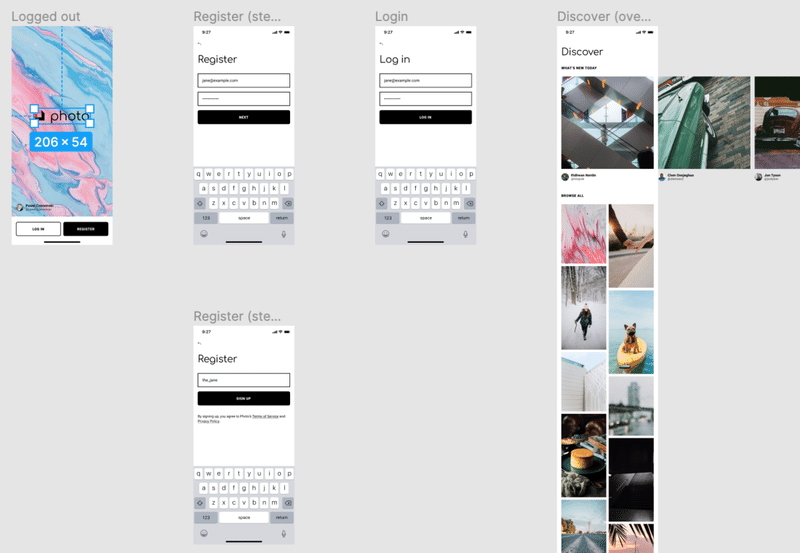
ゲーム 画面遷移図. UML ステートチャート図は、Visio 13 およびそれ以降のバージョンでは使用できません。 Visio 13 およびそれ以降のバージョンでの UML 図の詳細については、「 visio の uml 図」を参照してください。. シリコンバレーのUXデザイン 以前モバイルOSの開発に携わったことがあり、シリコンバレーのUXデザインを体験する機会があった。 Spec Sheet(機能仕様書)、UX Flow(画面遷移図)、UI Component Sheet(ビジュアル要素定義書)の3つで、一つのプロダクトの設計図となる。. こんにちは! ライターのderutaです。 アプリやWEBサイトを設計するのに必要なワイヤーフレーム。制作の現場ではよく使われる業界用語で、よく「モックアップ」などと呼ばれることもあります。 一般的には、制作物の画面イメージ図、画面の遷移の完成イメージのことを言います。.
UML ステートチャート図は、Visio 13 およびそれ以降のバージョンでは使用できません。 Visio 13 およびそれ以降のバージョンでの UML 図の詳細については、「 visio の uml 図」を参照してください。. (1)タイトル画面 ゲーム・タイトル名「Dribble」が画面中央に表示され,その下に「Touch to Start」というメッセージが1秒おきに点滅しています(図2).画面上をタッチするとゲーム画面へ遷移します. 図2 タイトル画面 (2)ゲーム中画面. はじめに 基本アイデア 実装例 1 draw()に直書き 2 関数を呼び出す 3 シーンを文字列で指定する 単純なゲーム制作で理解するシーン遷移 共通部分の追加 スタートシーンの追加 ゲームシーンの追加 クリアシーンの追加 おわりに はじめに ここでは,processingのシーン遷移について解説します..
課金対応アドベンチャーゲーム作成プログラム「STAGE」サービスについて 配信元 オペラハウス 配信日 プログラムの知識不要! iOS/android. ・ゲームメインに進むように選択されたならばphase = 1と代入 ・終了するならばphase = 2(以上)を代入 とすればタイトル画面からの遷移ができると思います。 またゲームメインからの遷移もゲームオーバーの際にphase=0となるような処理とすれば良いでしょう。. 40画面設計 ( 画面レイアウト・画面一覧・画面遷移図 ) 50帳票設計 ( 帳票レイアウト(横)・帳票レイアウト(縦)・帳票一覧 ) 60バッチ設計 ( ジョブネット図・バッチ一覧 ) 70db設計 ( er図・シーケンス一覧・テーブル定義書・ユーザ一覧・表領域一覧 ).
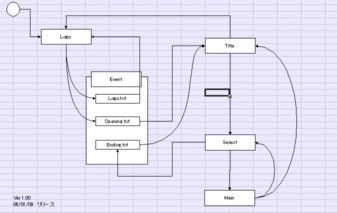
ディー・エヌ・エー(DeNA)が主催する「座・芸夢 for STU 若手ゲームプランナー育成塾~未来を担う人に伝えたいこと~」。ゲームプランナー(=ゲームデザイナー)をめざす学. 脱出ゲームの作り方:目次 目次 前回の記事 はじめに さて、第3章の始まりです。 この章では、脱出ゲームでよくある、「 をクリックしたらアップになった!!」 という仕組みの実現方法を解説していきます。 実はといいますと、この仕組み、2章で解説した仕組みさえ理解していれば. 3 節では、あるゲームを仮定しながら従来方法に おける状態遷移系の実現について説明する。 図2 はあるゲームシステムの状態遷移系の一部で あり、title、selectを経てゲームの本編へと場 面が移り変わる状態遷移を表している(図4)。図2.

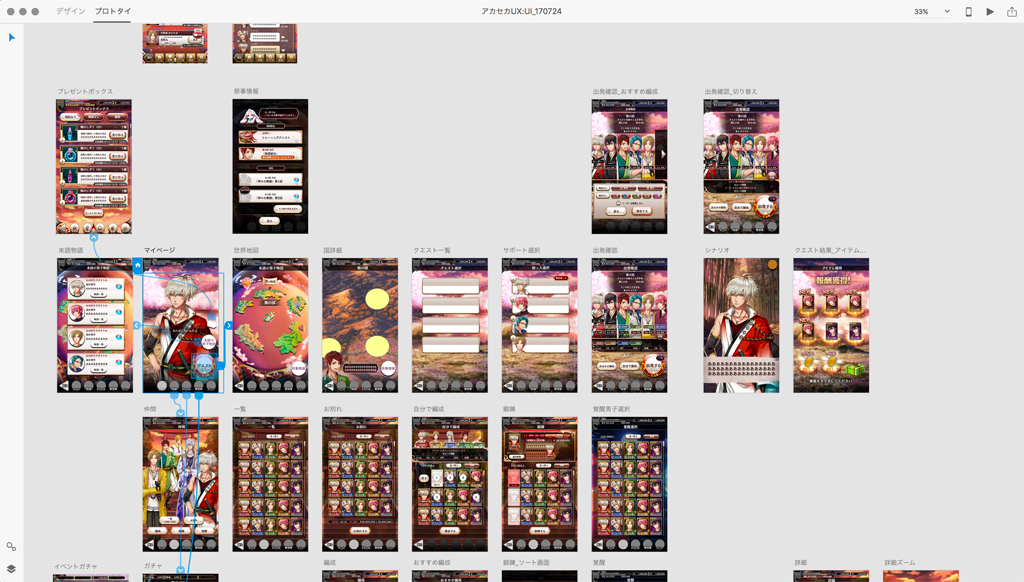
札幌市立大学 デザイン学部 デザイン学科 プロトタイプシミュレーション

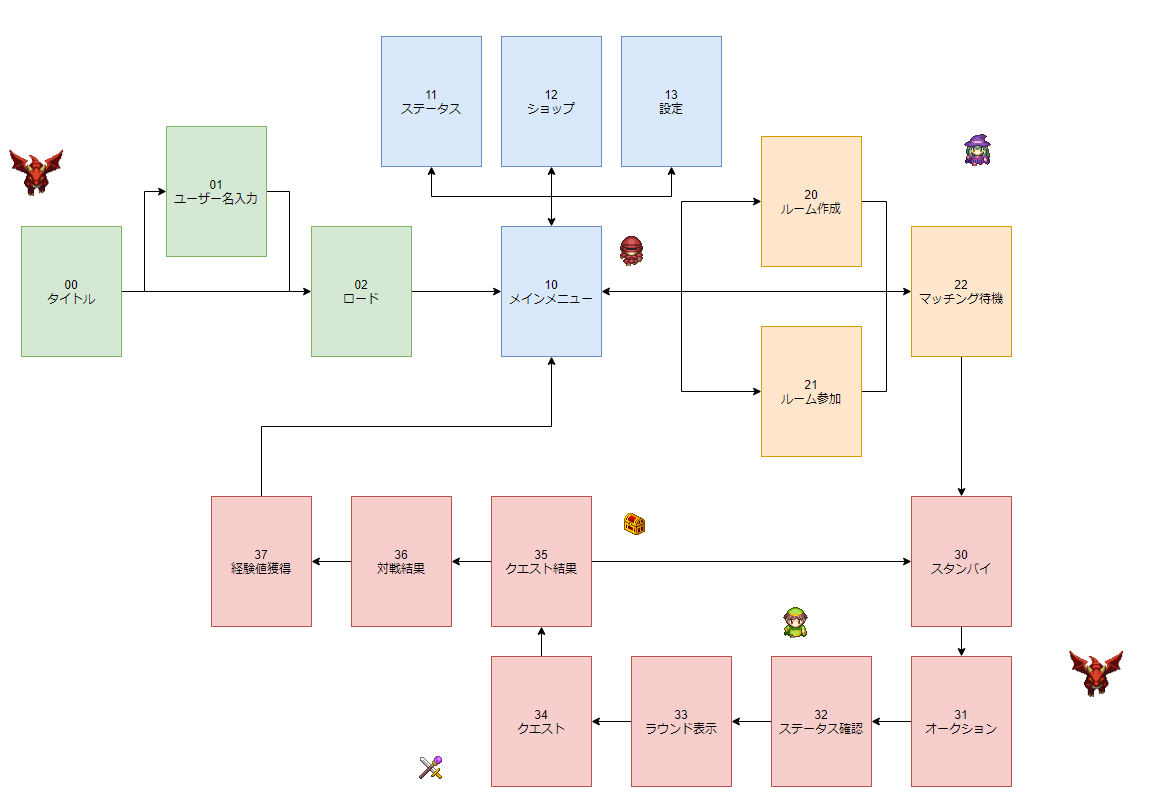
おーくしょんパーティ アプリ版

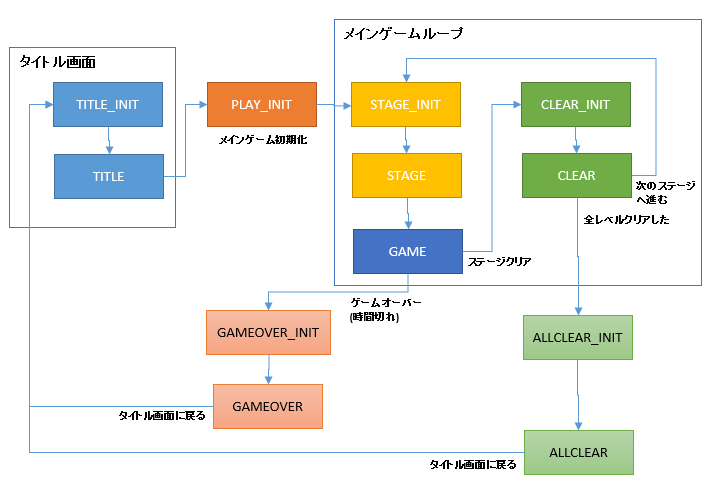
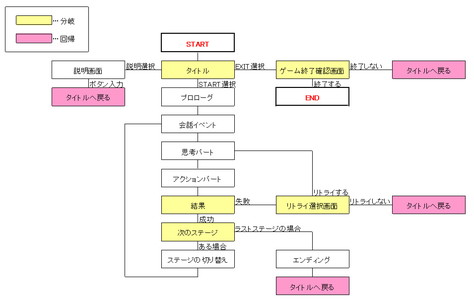
ゲームフロー Twintower Wiki Twintower Osdn

メインゲーム画面 Youjojanken ウィキ Atwiki アットウィキ

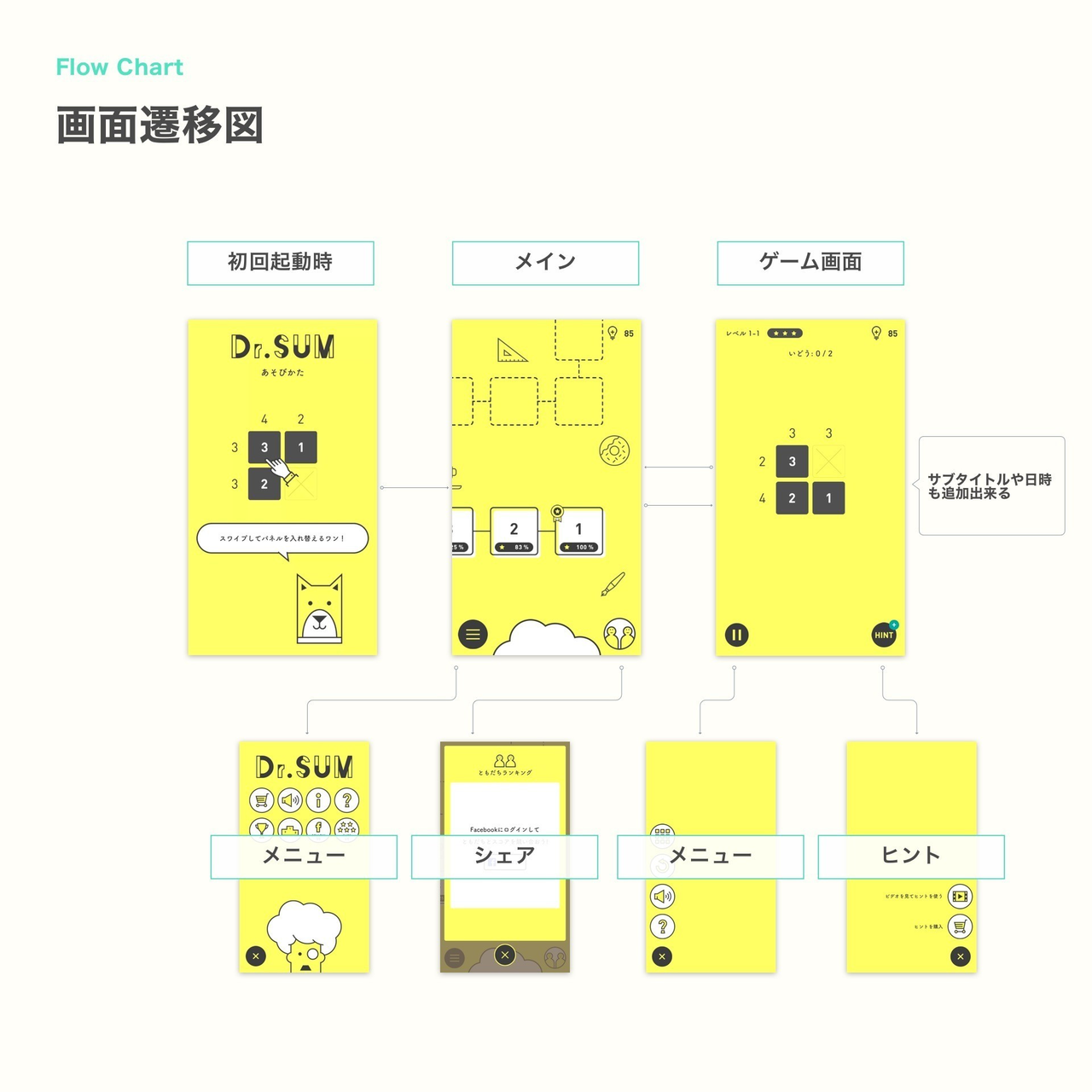
Uiデザイン一日一察 ドクターサム Drsum きゃしお Note

Web出身のunityエンジニアによる大規模ゲームの基盤設計 Cyberagent Developers Blog
画面遷移図 フローチャート 違い フローチャート 作成 サイト

ゲーム開発を受注しようぜ その1 開発環境の準備 Qiita

Astah で 上流から 下流まで トレーサビリティをもって開発する方法 5 ウィリアムのいたずらの開発 日記

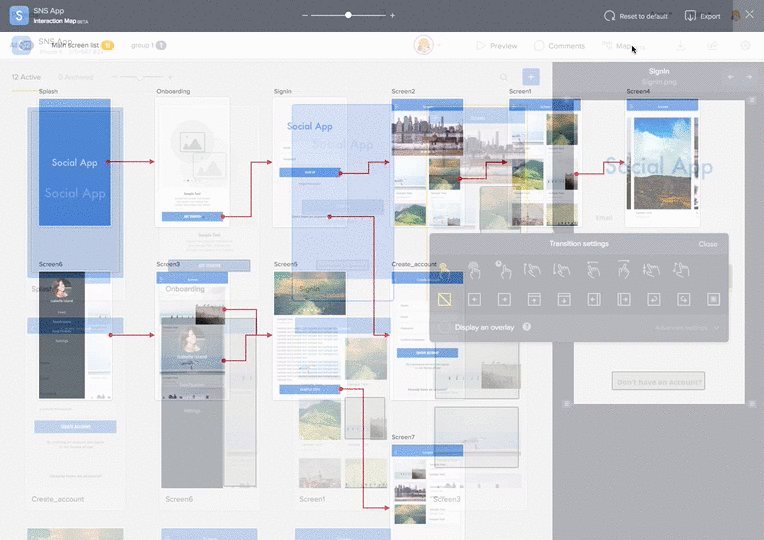
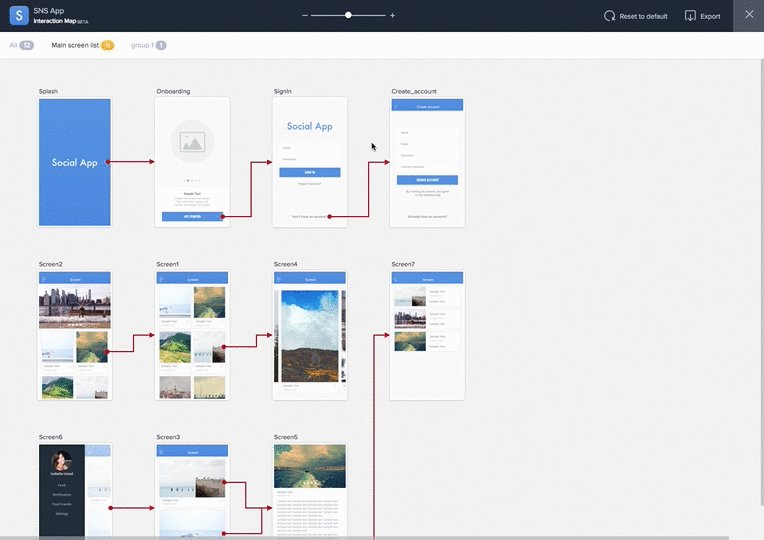
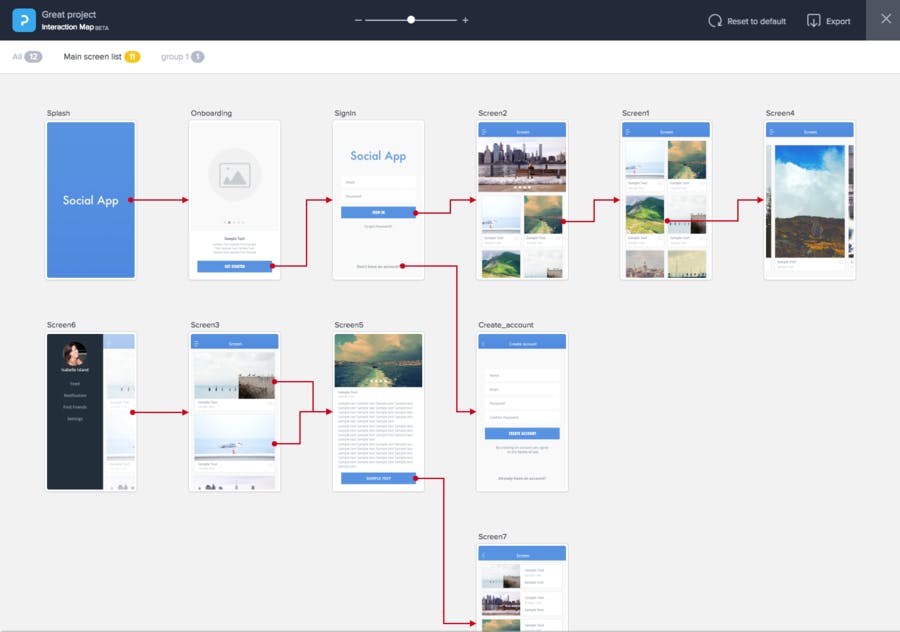
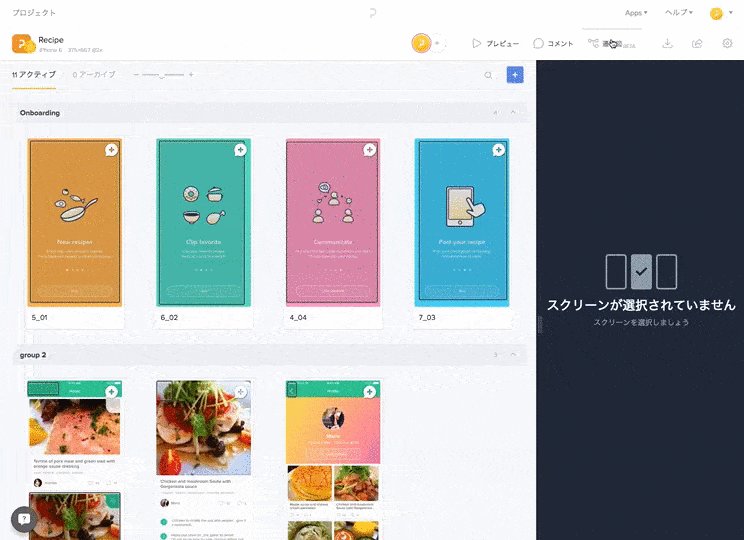
プロトタイピングツール Prott 作成したプロトタイプから画面遷移図を自動生成する遷移図機能b版をリリース グッドパッチのプレスリリース

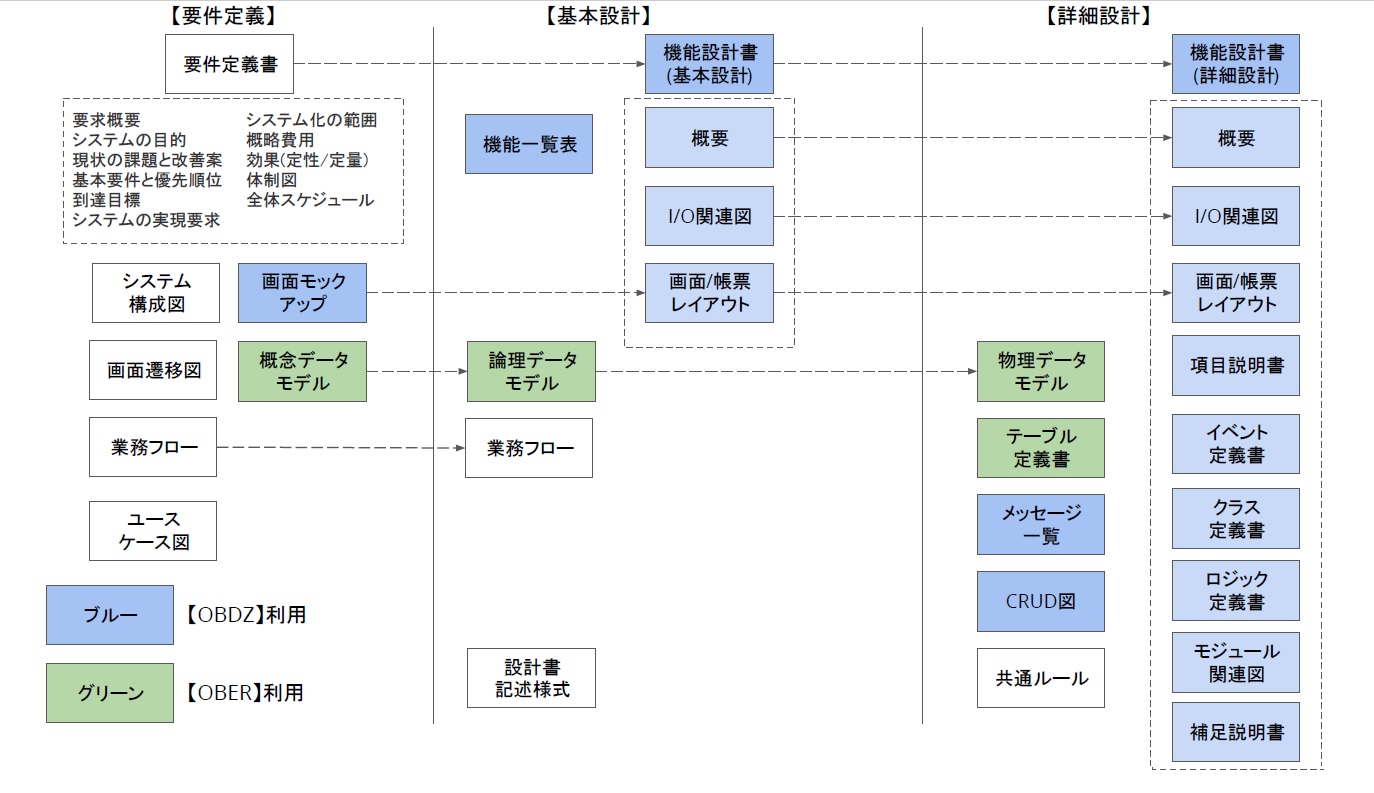
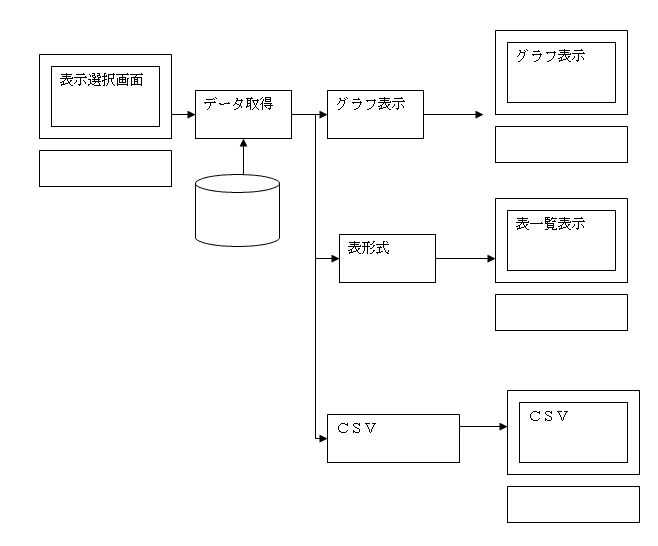
システム開発で必要とされるドキュメントフロー Think It シンクイット

デザイナー視点でui設計の質を上げるための4つのポイント Sonicmoov Lab

協力者が見つかりました 画面遷移図作成 いちおくまんえん

メニュー画面を呼び出すオブジェクト アクションゲームツクールmv講座

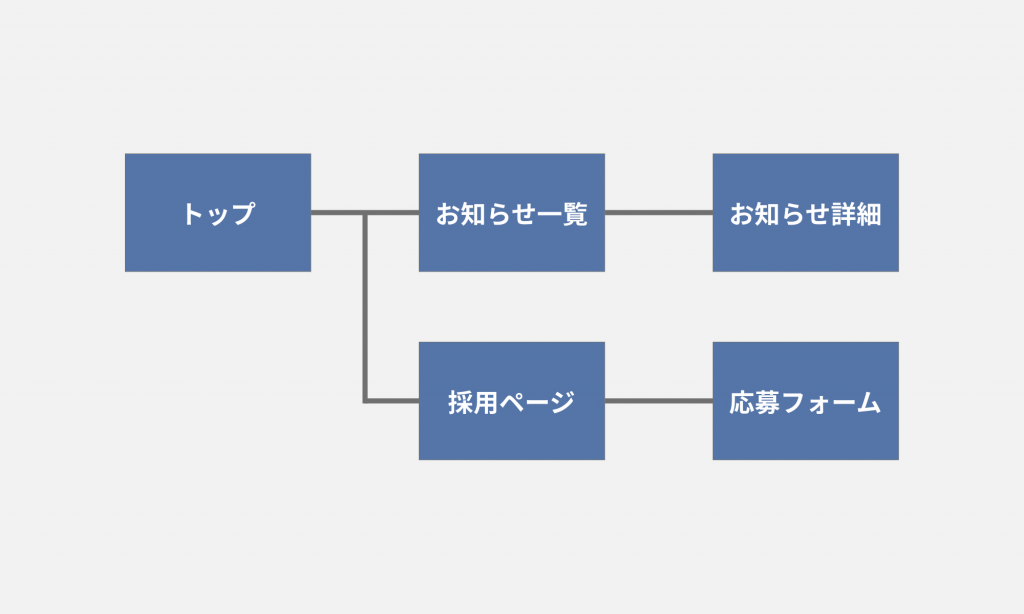
画面遷移図の作り方とおすすめのツール Web Design Trends

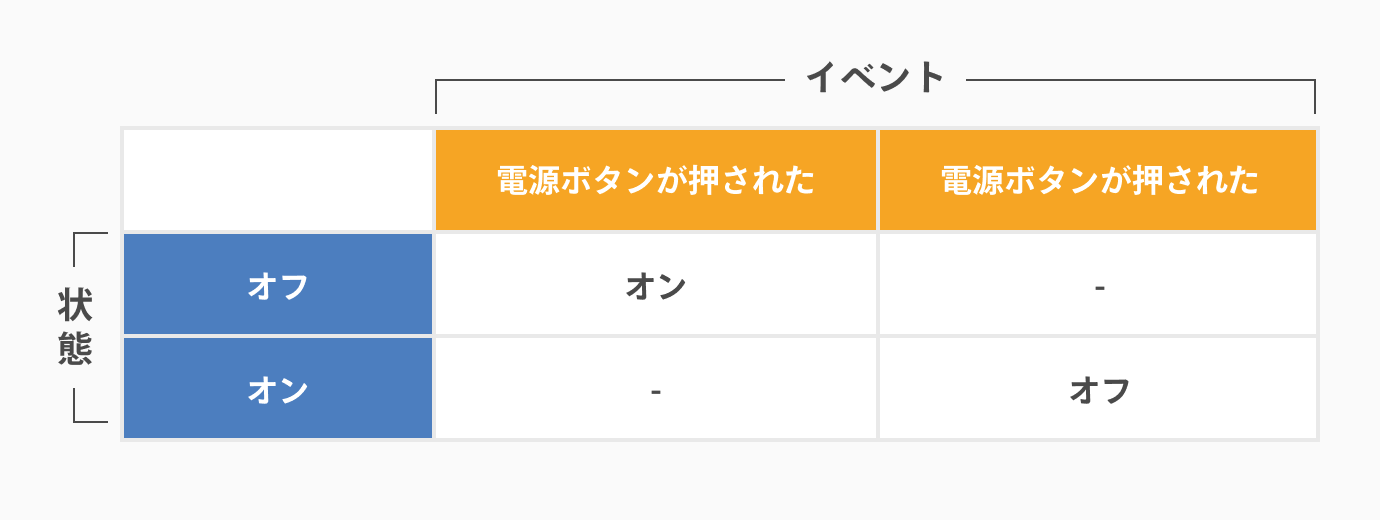
状態遷移図 ステートマシン図 とは 業務の流れを把握し効率化するためのポイントを解説 Cacooブログ

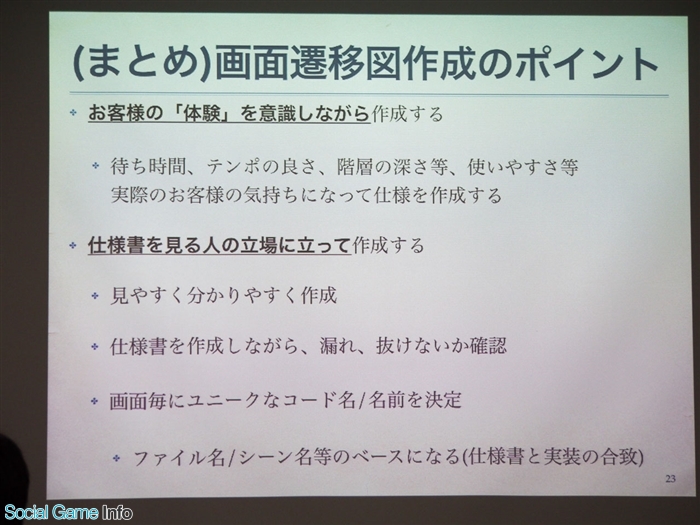
ゲームの仕様書を書こうまとめ

イベント コンセプトからゲーム内容を想像し画面遷移図を作成する Dena主催 座 芸夢 For Stu を取材 Social Game Info

Umlステートマシンと状態遷移図 Astah Info

Adobexdを用いてui設計の作業効率を2倍にした話 Cyberagent

テスト仕様書の作り方大公開 テスト条件一覧 機能と観点の掛け算 Blog No 38 ソフトウェアテスト Com

D言語で状態遷移表設計 Qiita

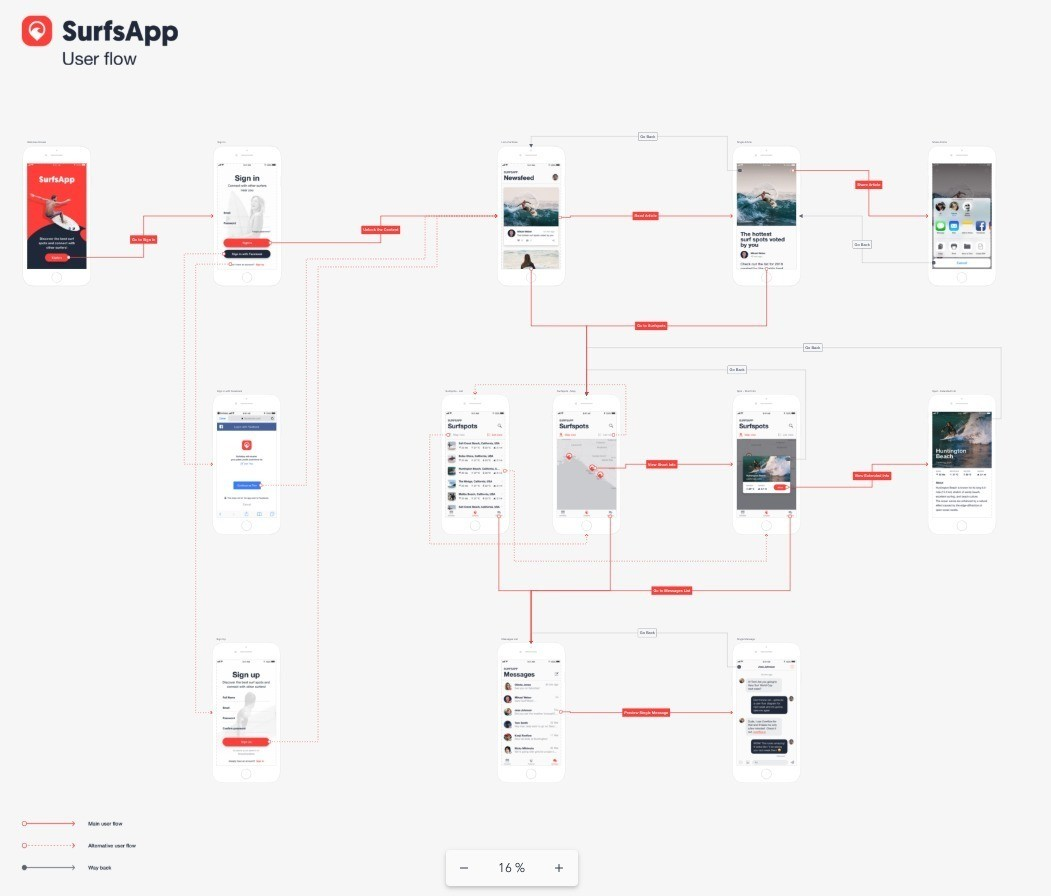
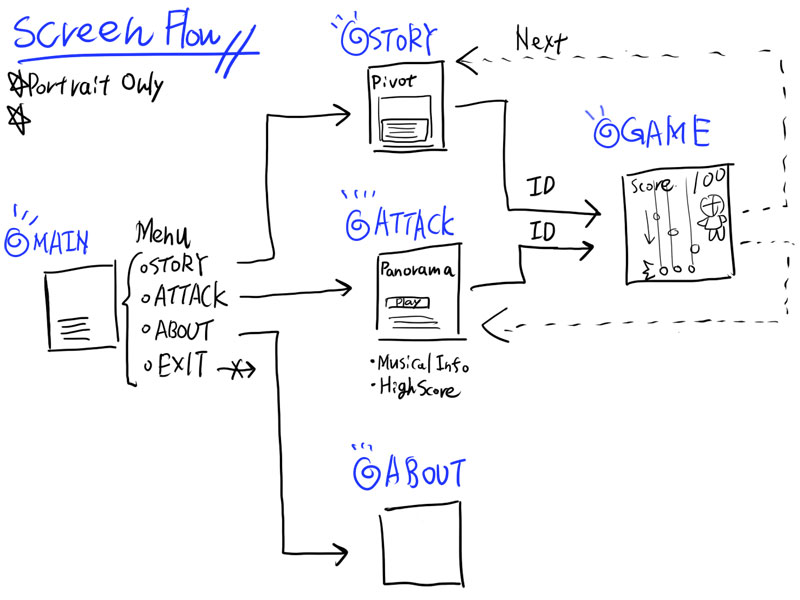
Uiデザイン道 その2 Ux Flow 画面遷移図 の重要性 Jetmanブログ

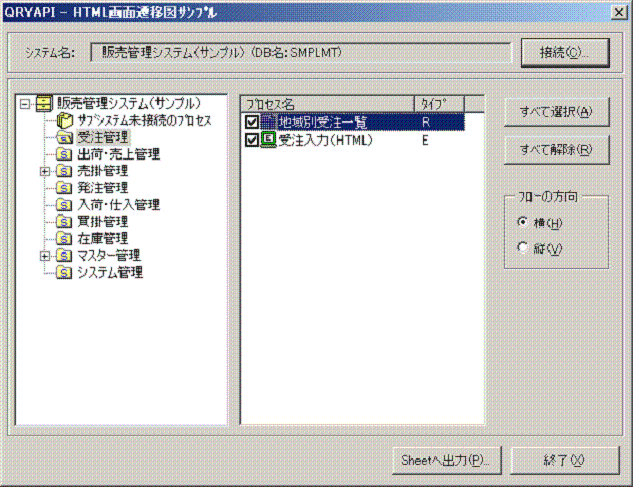
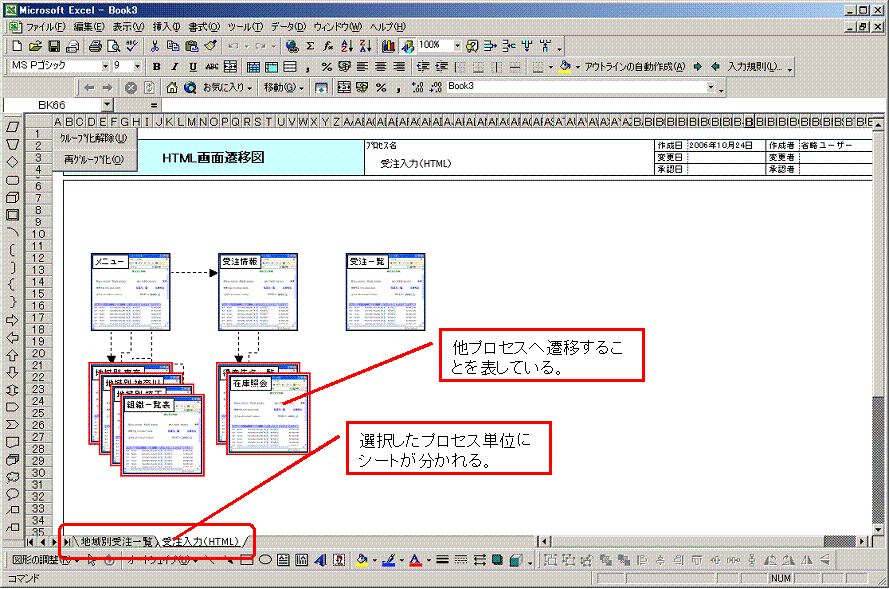
Html画面遷移図 クエリーapi Xupper技術サポート部のページ

画面遷移図の作り方とおすすめのツール Web Design Trends

19 ソフトウェア設計及び演習用の班wiki 19 Gr07 発表

17 0308号 オンラインゲーム開発システム Astamuse

イベント コンセプトからゲーム内容を想像し画面遷移図を作成する Dena主催 座 芸夢 For Stu を取材 Social Game Info

ボード Creative Web Ui Ux Design のピン

画面遷移図の作り方とおすすめのツール Web Design Trends

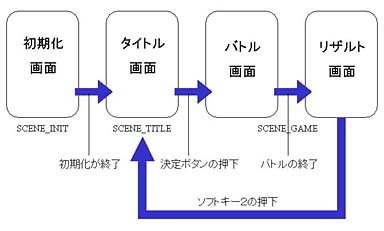
第3回 簡単なゲーム作成の流れを身に付ける 1 2 Itmedia Mobile

待望のアップデート プロトタイピングツール Prott が画面遷移図を自動生成できる機能を追加 男子ハック

オリジナルアクションゲーム Gorogororoom 制作状況1 明日に向かってcontinue

仕様書作成のポイント

アプリ開発における画面遷移図の作成方法 Inoue Sho 感性ロボット研究者 Note

Iphoneアプリ Cocos2d For Iphone でゲームアプリを作ってみる ゲーム設計編 桜花満開 テンシホタル

ゲーム開発を受注しようぜ その1 開発環境の準備 Qiita

Stylecat開発日誌 Androidメモ Activityの遷移図

サイバーコネクトツー プランナーコース 福田歩氏 2 Fukuokaゲームインターンシップblog

Onetabledbの使い方

ゲーム仕様書の書き方

ゲームの仕様書を書こうまとめ

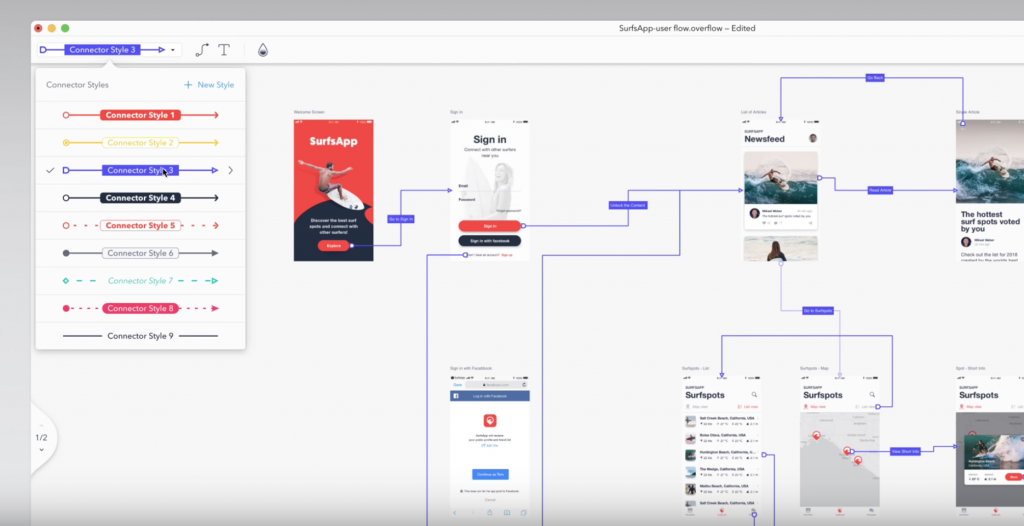
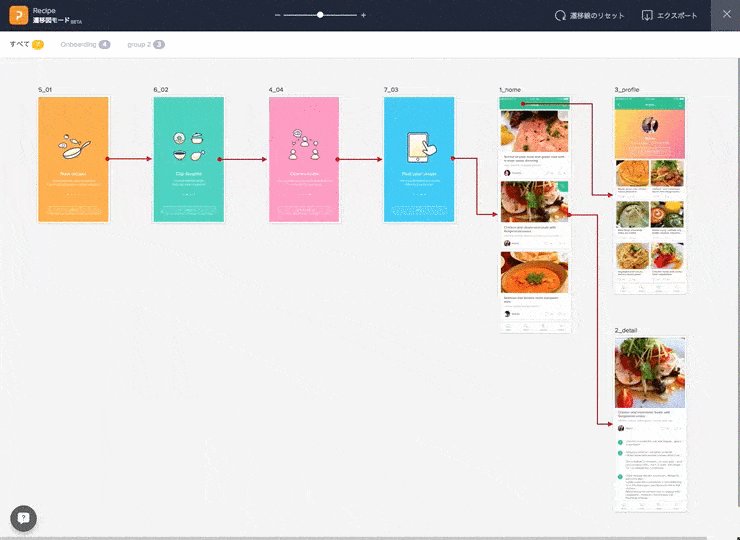
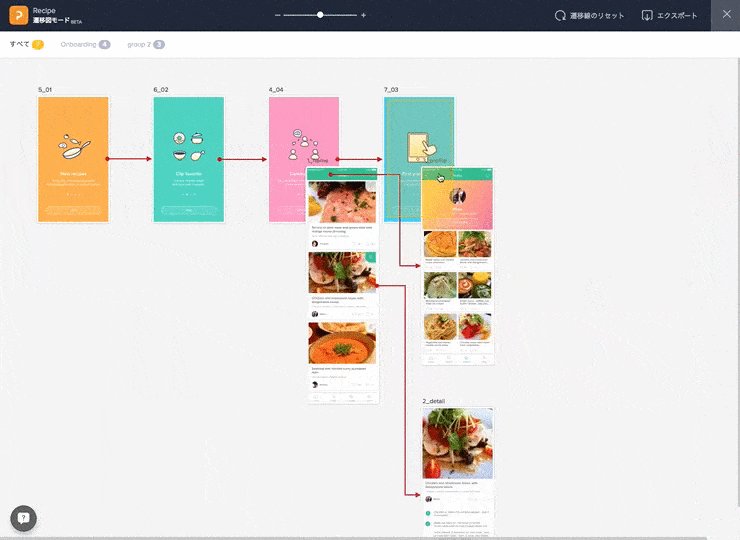
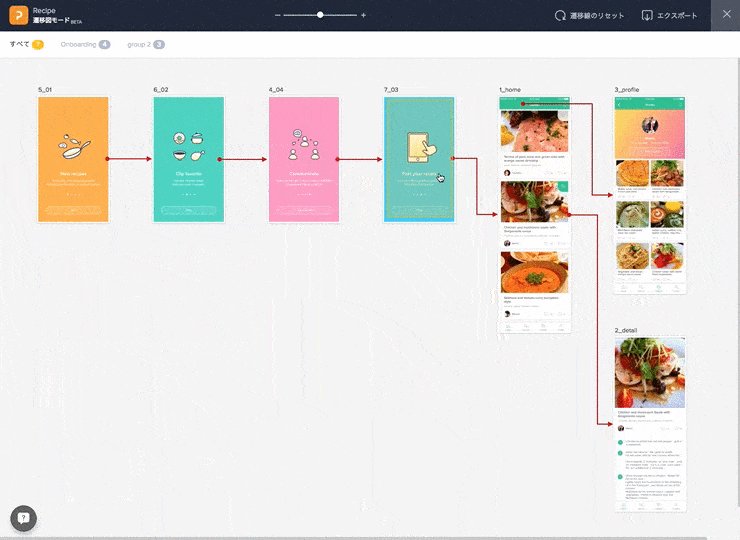
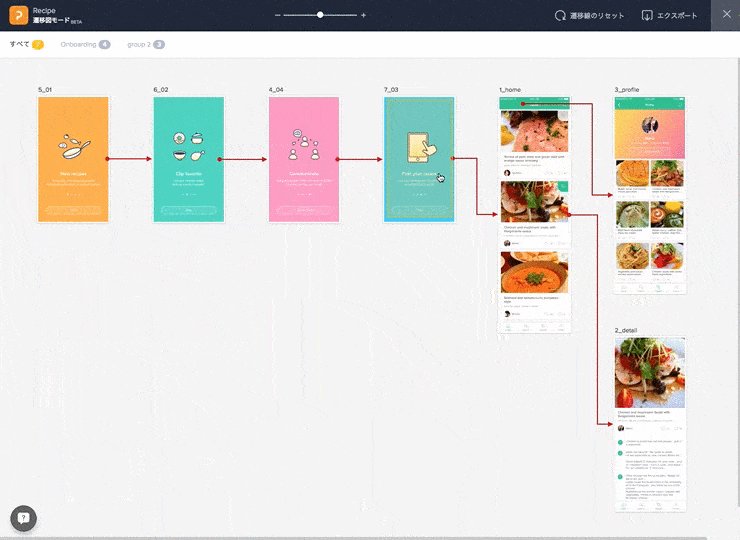
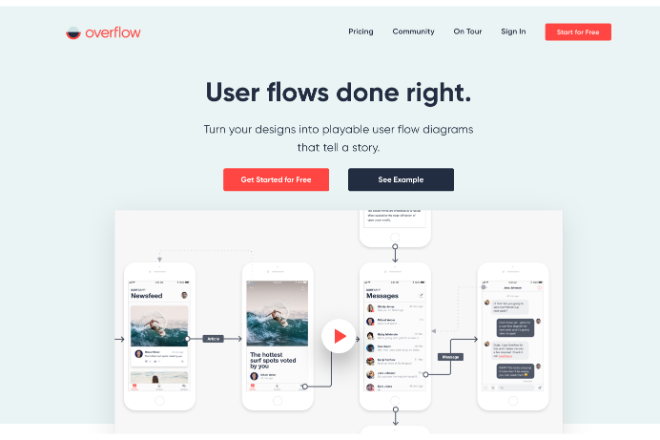
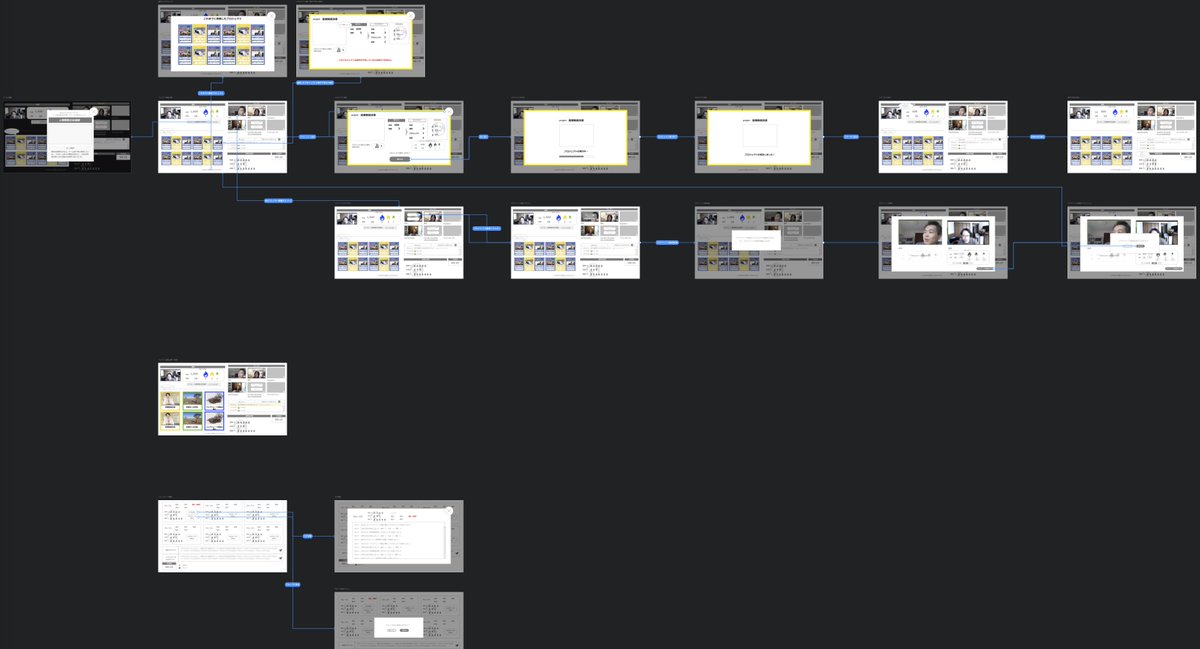
Overflow 画面遷移図の作成が超捗るツール の使い方 Koushi Kagawa Note
Q Tbn And9gcrta0iafuts Gdm8wflhl7wg8g Nb2tlq B6taqemkbr9ibxbim Usqp Cau

要件定義工程の成果物一覧 若手プロマネの羅針盤

画面遷移図の作り方とおすすめのツール Web Design Trends

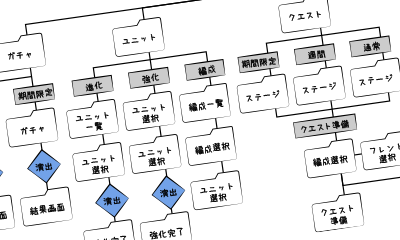
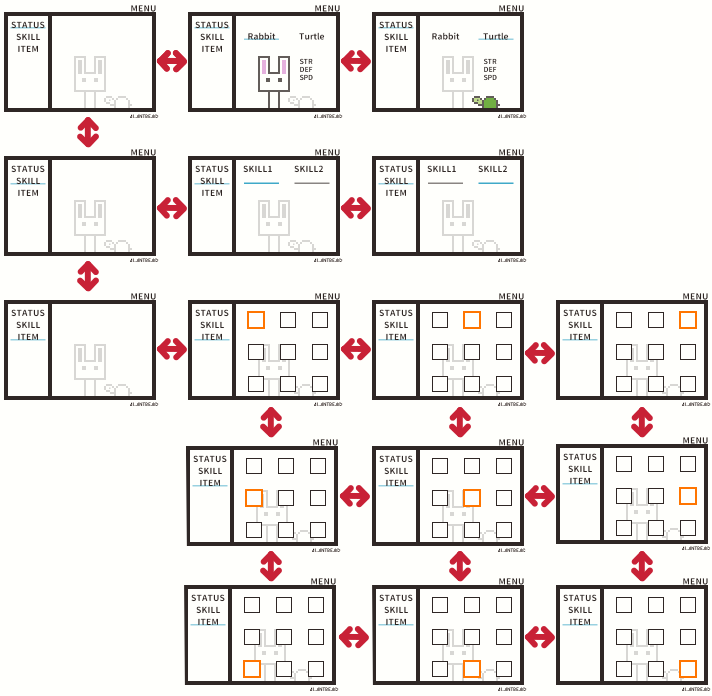
画面遷移図 Nocchi ゲーム制作メモ

Prott Blog Prott User Meetup Vol 12を開催しました

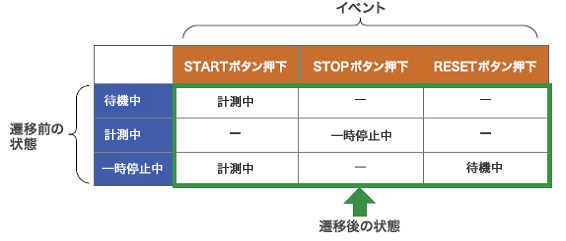
第4回 状態遷移図 と 状態遷移表 で見えるもの 上流工程で効く テストの考え方 Gihyo Jp 技術評論社

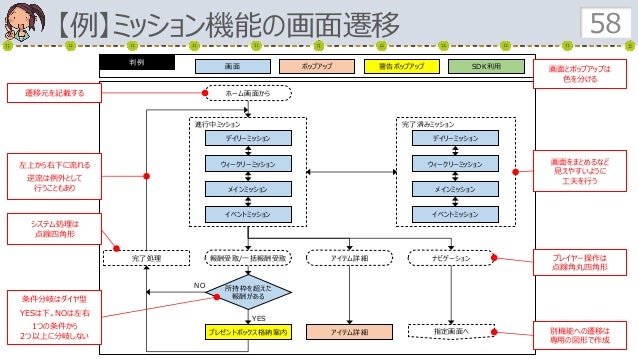
30分で分かった気になるソーシャルゲーム入門 ミッションたぶんpossible

クロスプラットフォーム対応ゲームフレームワーク Cocos2d X のデータ構造と 画像の表示 1 3 Codezine コードジン

Prott Blog 待望の画面遷移図機能をベータリリースしました

Uiデザイン道 その3 Ux Flow 画面遷移図 とプロトタイピングは実装するエンジニアにとっても有用 Jetmanブログ

12夏 サイバーコネクトツー プランナーコース 菊岡梨恵さん 3 Fukuokaゲームインターンシップblog

イベント コンセプトからゲーム内容を想像し画面遷移図を作成する Dena主催 座 芸夢 For Stu を取材 Social Game Info

あのゲームの作り方 プリコネ編スタート Unityliveweb わたぶろぐ

Overflow 画面遷移図の作成が超捗るツール の使い方 Koushi Kagawa Note

イベント コンセプトからゲーム内容を想像し画面遷移図を作成する Dena主催 座 芸夢 For Stu を取材 Social Game Info
Q Tbn And9gcqhvnamfowfuuqmjhx8hfs Uavlefrdvpcriww Cx9 X155osw Usqp Cau

画面遷移図を作るよ アプリとか開発しちゃいますよ

Strutsの要素技術の基本的構造 その3 画面遷移図から ウィリアムのいたずらの開発 日記

基本設計における機能要件とは 教育委員会 Media Growth And Com

Iphoneデザインで役立ったツールまとめ Kayac Designer S Blog デザインやマークアップの話

アプリ開発における画面遷移図の作成方法 Inoue Sho 感性ロボット研究者 Note

Uml ステートチャート図を作成する Visio

Umlステートマシンと状態遷移図 Astah Info

サイバーコネクトツー プランナーコース 福田歩氏 2 Fukuokaゲームインターンシップblog

Html画面遷移図 クエリーapi Xupper技術サポート部のページ

第回 画面遷移図作成の実践 日経クロステック Xtech

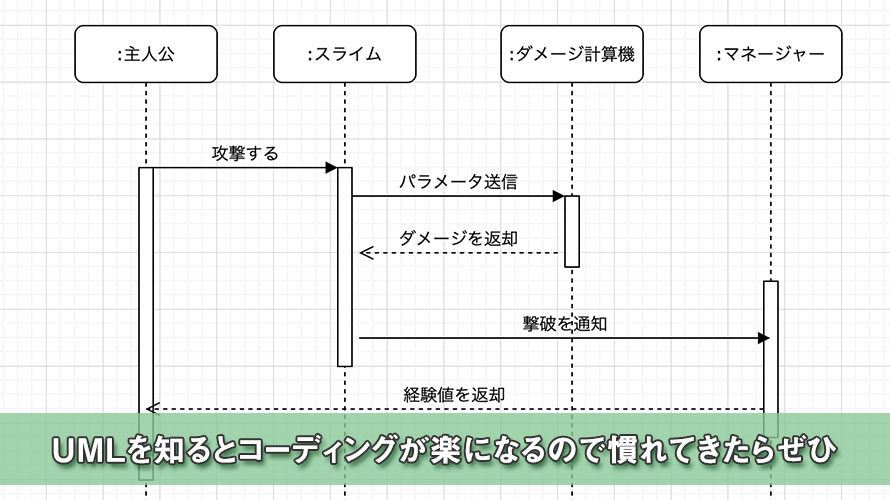
Umlを知るとコーディングが楽になるので慣れてきたらぜひ ゲーム開発 エクスプラボ
Q Tbn And9gcscnowvi35bmmd7splfhr79uk0po4ejv0vszcf1vcymms 87zl8 Usqp Cau

画面遷移図が作成できる Overflow の使い方

Moto Square Solution Windowsphone

Guiflow コードだけで画面遷移図を作成する方法 Flowchart Cgメソッド

ゲーム仕様書の書き方

アプリ開発における画面遷移図の作成方法 Inoue Sho 感性ロボット研究者 Note
Q Tbn And9gcsmrsrjdmtncrcni1y49tzlgzb14s3a6pnweuoeaso Usqp Cau

Fsmの実装方法とより良い使い方 Lancarse Blog

開発事例から見る成功する仕様書の書き方 モンスター ラボ Dxブログ

Androidアプリ 長い黒髪のマイカノジョ 制作ノート

Adobexdを用いてui設計の作業効率を2倍にした話 Cyberagent

Adobexdを用いてui設計の作業効率を2倍にした話 Cyberagent

画面遷移図だけの判断は 危険 ウィリアムのいたずらの開発 日記

オプション 画面遷移せずにログイン Hybridフロー Nbpf Mobage Developers Documentation Center

イベント コンセプトからゲーム内容を想像し画面遷移図を作成する Dena主催 座 芸夢 For Stu を取材 Social Game Info

システム開発で必要とされるドキュメントフロー Think It シンクイット

待望のアップデート プロトタイピングツール Prott が画面遷移図を自動生成できる機能を追加 男子ハック

イベント コンセプトからゲーム内容を想像し画面遷移図を作成する Dena主催 座 芸夢 For Stu を取材 Social Game Info

画面切り替え 0からのゲームプログラミング

画面遷移図 Android Seminar For パソコン甲子園

ゲームの仕様書を書こうまとめ

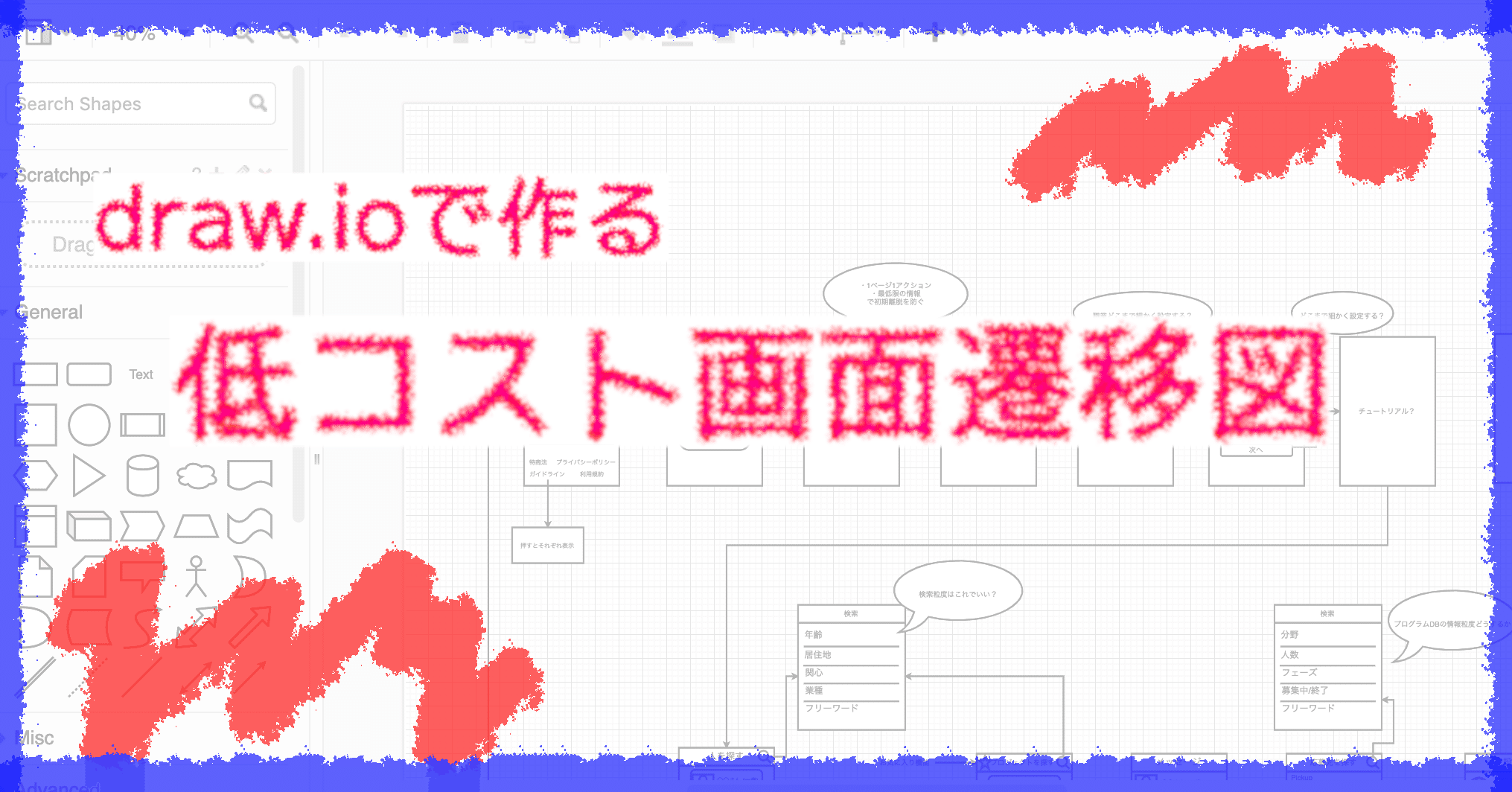
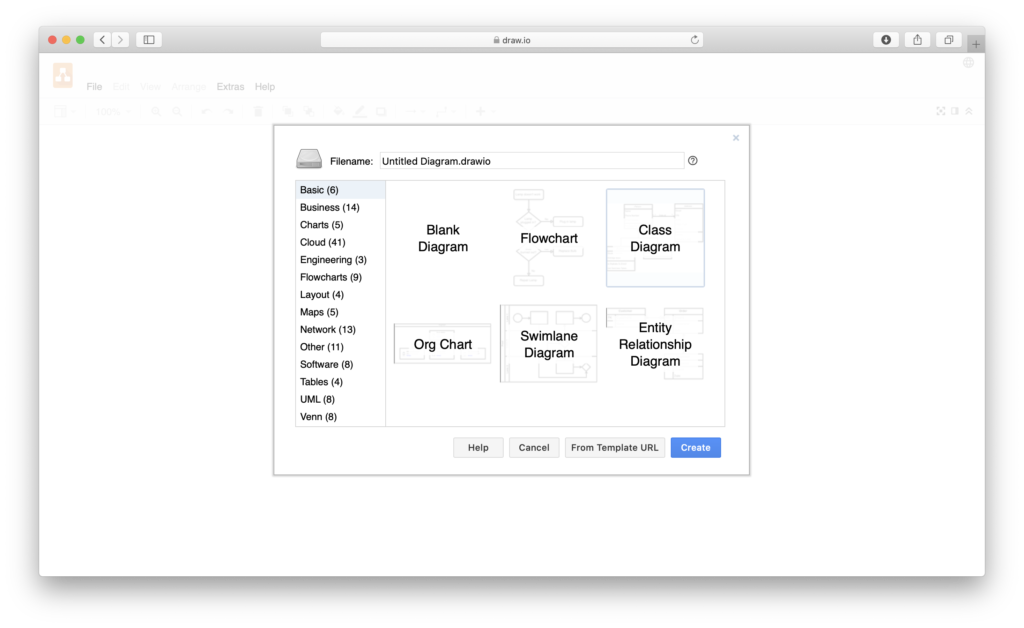
画面遷移図やumlを無料で描きたいときはdraw Ioというツールがおすすめ It資格マニアのエンジニア技術ブログ

Excelに業務をまとめ プログラムを自動生成する その13 画面定義書 6 画面遷移図 ウィリアムのいたずらの開発 日記

浅見 裕 Yutaka Azami در توییتر Xd Overflow 画面遷移 の多い動的なサイトやアプリだとめっちゃいいですね いま オンラインゲームの設計をしているのですが ゲームの設計ははじめて できるかなw この遷移図で説明するのはわかりやすいなと

より良いシステム開発のために 状態遷移設計のことを知ってほしい Qiita

アプリの設計でやってはいけない10のこと Ce カスタマーエンゲージメント プラットフォームrepro リプロ

画面遷移図を作ってみました 日曜ゲームクリエータの日記

画面フロー システムフローを考えよう Md Blog Monster Dive



