入力画面 Ui

18年版 入力フォームのデザイン設計に参考にしたいサイト事例8選 株式会社パンタグラフ

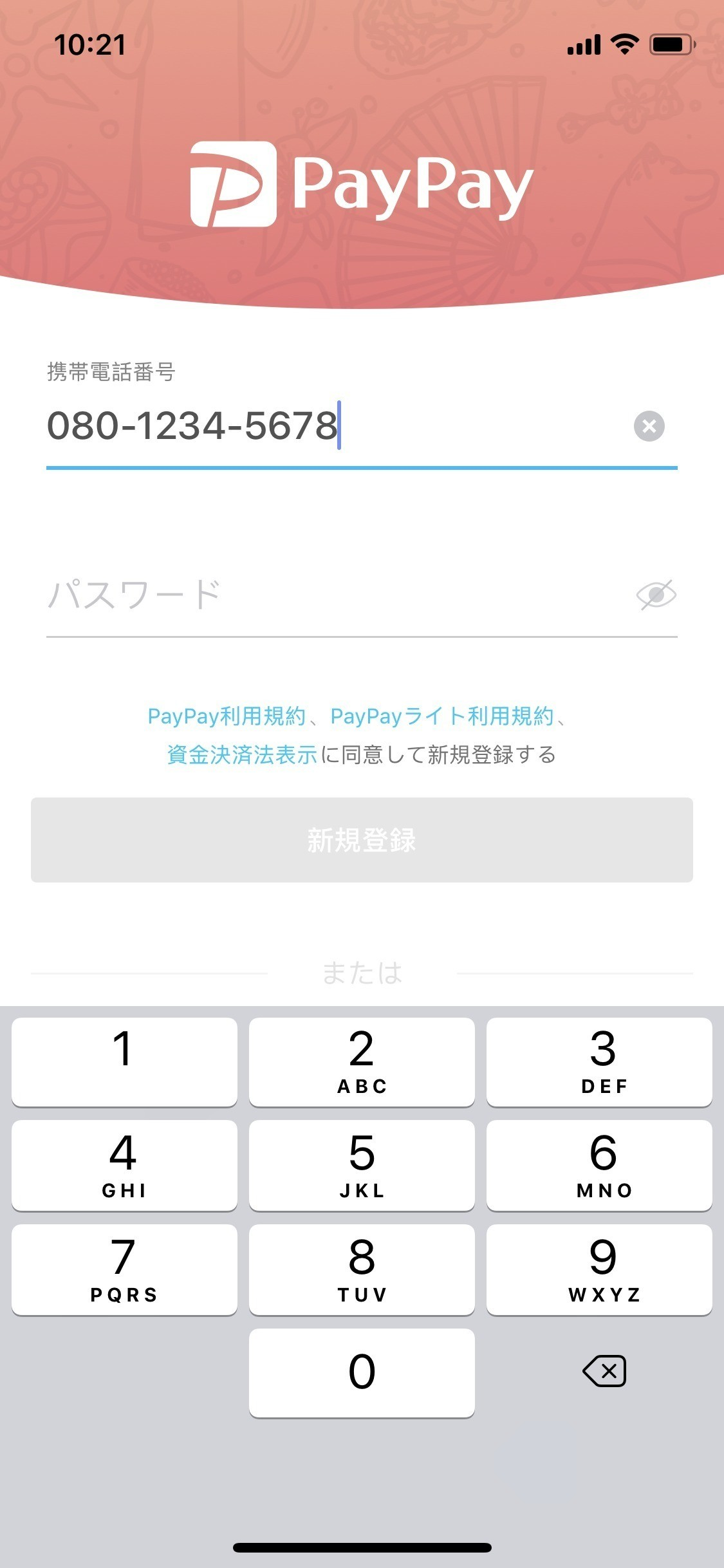
Paypayの登録画面uiがシンプルでベストだった ちょみ Note

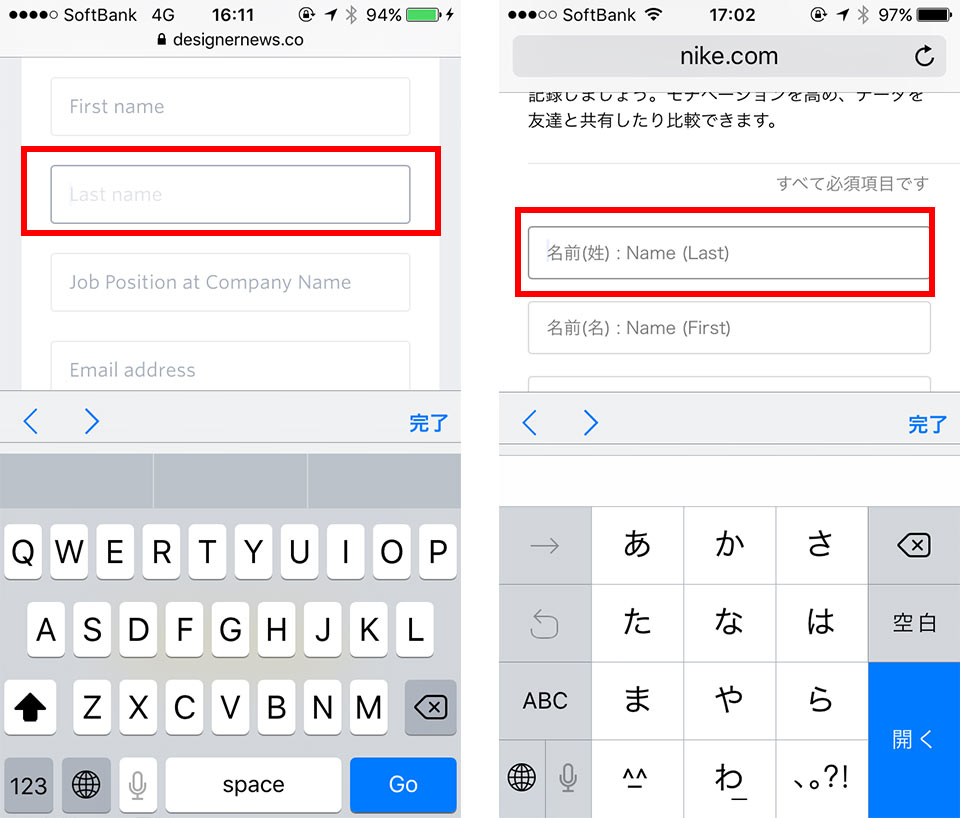
パーツごとに見るモバイルui フォームの事例と Uiを考えるときのポイント ブログ Sinap 株式会社シナップ

日付入力フォームのuxデザインガイドライン U Site

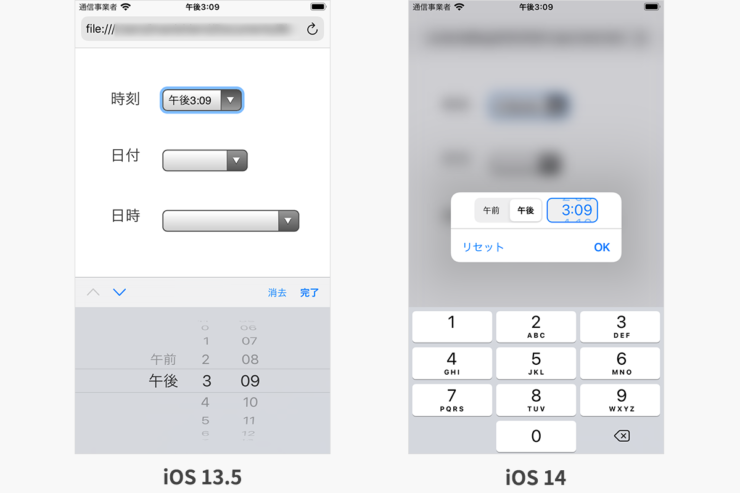
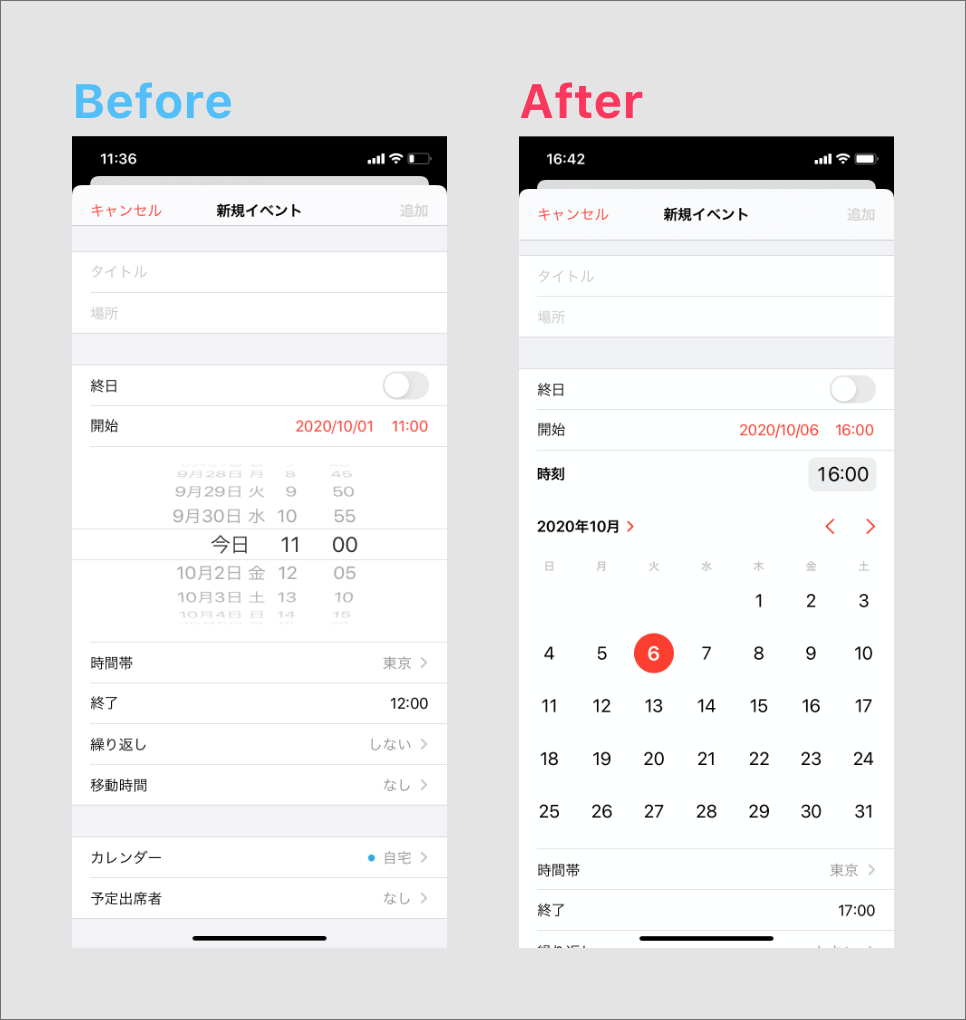
気になるui Ios 14 の新しい時刻の入力ui Gaji Laboブログ

パーツごとに見るモバイルui フォームの事例と Uiを考えるときのポイント ブログ Sinap 株式会社シナップ
(著者:kintone エバンジェリスト 村濱 一樹) kintoneエバンジェリストの村濱です。このDeveloper Networkではいくつか記事を書かせていただいておりますが、 「Handsontableを使ってkintoneをExcelライクに入力しよう その1」という記事は思ったよりも反応をいただき、やはりkintoneをExcelのように入力し.

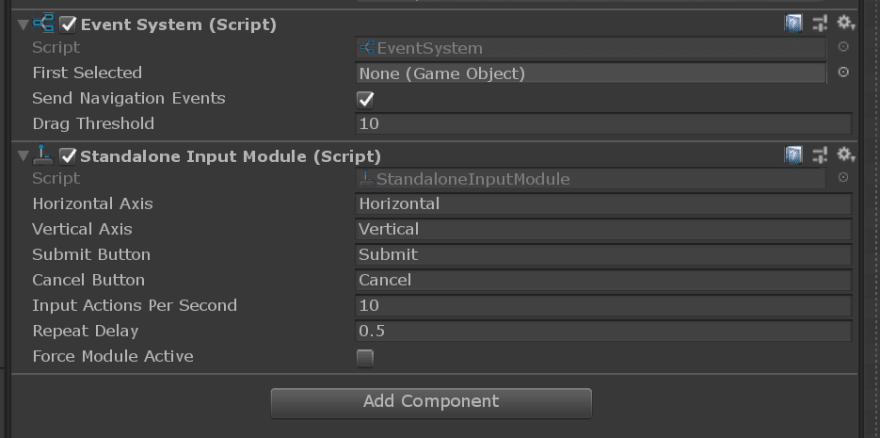
入力画面 ui. 例えば、 画面を切り替える際、AppleやGoogleのデザインガイドラインに沿ったUIであれば 、 アイコンを置いたり階層メニューを設け て画面を切り替えるということをしますが、Snapchatでは 画面を切り替える方法としてスワイプ操作 が 多用 されています。 ユーザーは試行錯誤してアプリを利用し. Layout Editor では、手動でレイアウト XML を記述する代わりに、UI 要素を視覚的に編集できる Design Editor にドラッグすることにより、レイアウトをすばやく作成できます。. 2 2 4 画面遷移の削減 現状では,入力途中のポップアップ画面の表示が多く, 別画面に遷移することによって,視線が移動し,入力の流 れが中断する(図4⒜)。 改善策では,画面遷移せずにスムーズに入力を継続でき る(図4⒝)。 2 2.
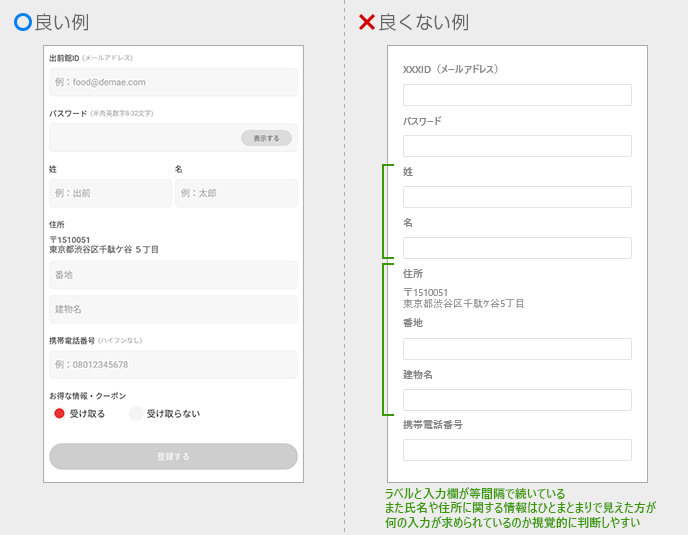
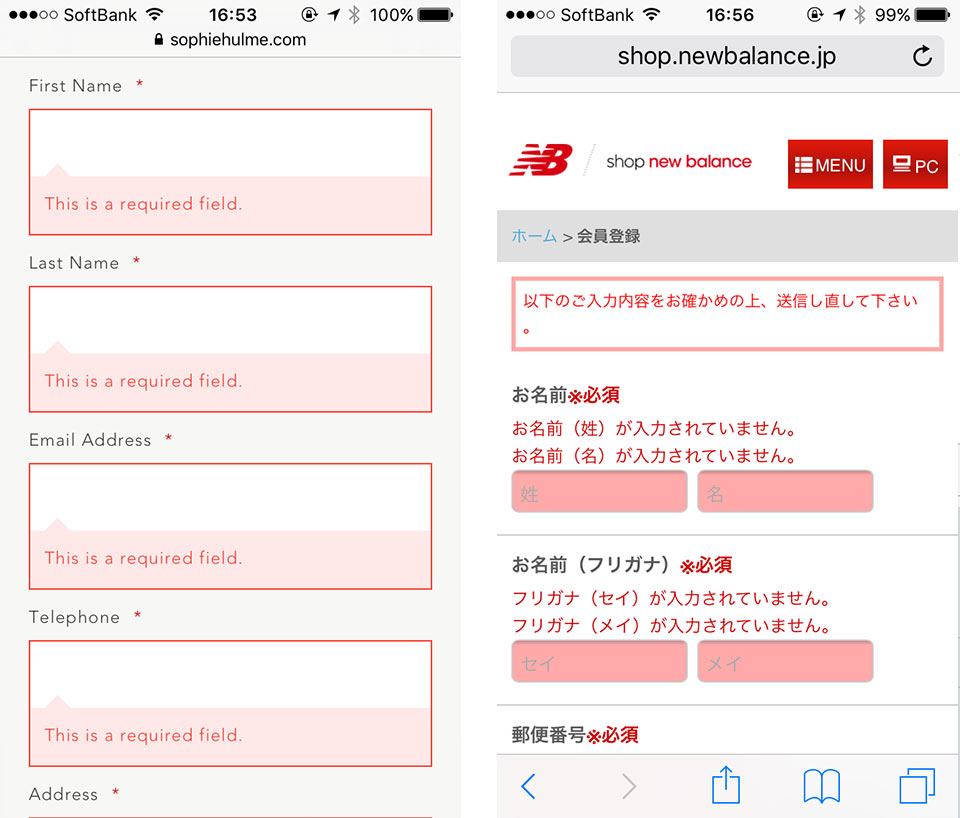
興味はあるけどはっきりとはわからない・わかっているつもりだけどもう一度復習したい・現状はわかっているからこれからのuiついて知りたい。そんな人たちに向けて、1 インターフェイスの歴史、2 良いuiと悪いuiの違い、3 uiのこれから、という3つのセクションに分け、インターフェイスの. 興味はあるけどはっきりとはわからない・わかっているつもりだけどもう一度復習したい・現状はわかっているからこれからのuiついて知りたい。そんな人たちに向けて、1 インターフェイスの歴史、2 良いuiと悪いuiの違い、3 uiのこれから、という3つのセクションに分け、インターフェイスの. こんにちは。アイスリーデザインでスマホサイトのデザインを担当している武本です。弊社では大手ECサイトのスマホサイトのデザインを作成することがもっとも多いです。 そこで重要なのが登録・入力フォーム。 登録をしてもらうのはも.
まず、 UI とは U ser I nterface(ユーザー・インターフェース)の略です。 UIはざっくりと言うと「 製品と使用者(ユーザー)が接する部分 」を指します。 例えば、PCに文字を打ち込むキーボードはUIの1つの形です。 タッチで操作や文字入力ができるスマホアプリの設計もUIの1つです。 例えば、こちらはタクシーアプリのUIです。 「ボタンやスワイプで操作する. JQuery Mobile逆引きリファレンス。jQuery Mobileでフォームを設置する際の、よりjQuery Mobileらしいフォームを実装するために知っておきたいポイントと特性方法を説明する。. 本機の画面を消してから、Web UIにログインしてください。 Web UIは、複数の機器で同時にログインできません。 約5分間Web UIが操作されない場合、自動的にログアウトします。入力中の項目は削除されますので、ご注意ください。.
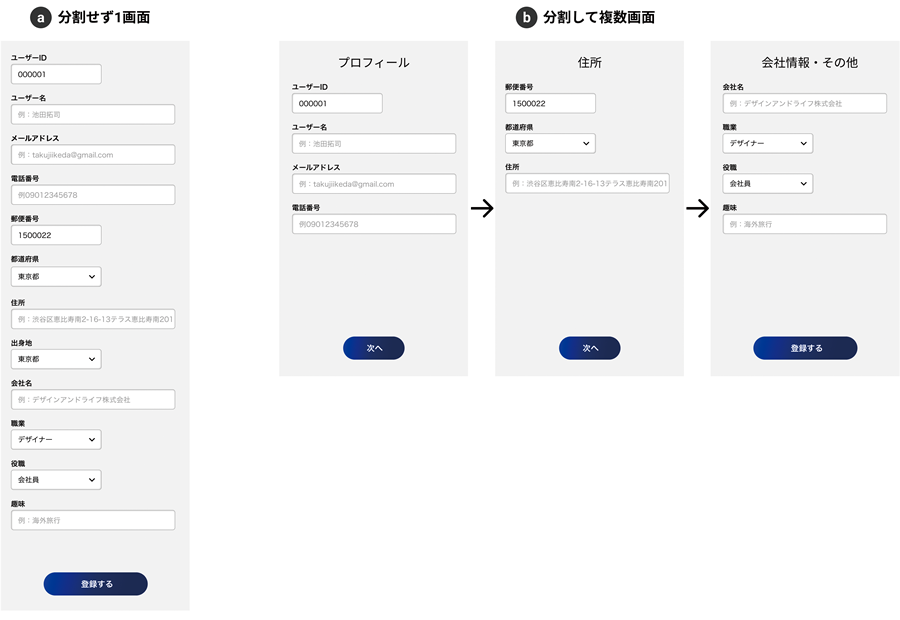
画面を分割しない場合で, ユーザーにスムーズに入力を完了してもらうための工夫を2つ紹介します。 チャットuiで受動的に入力を完了させる 図4はヘルスケアサポートアプリ 「finc」 の初期登録画面です。.

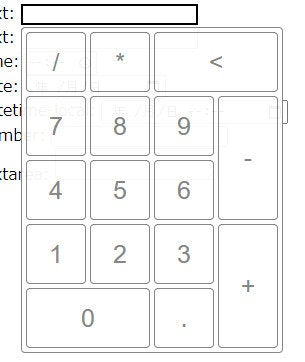
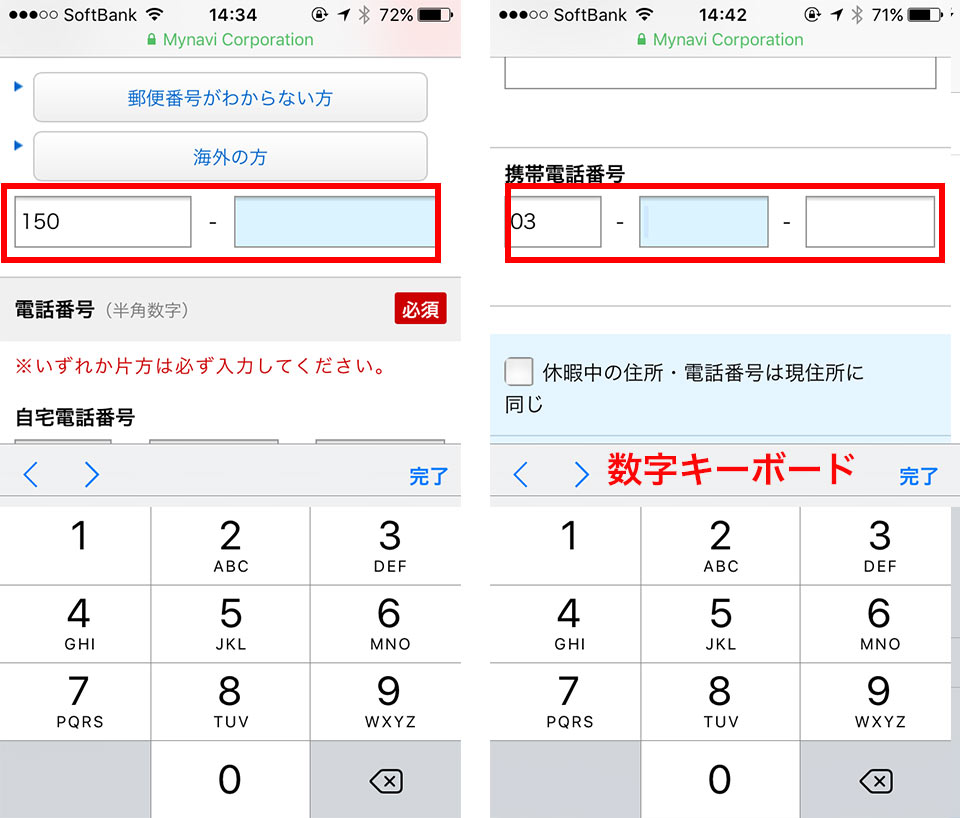
Gui Design 数字を効率よく入力するためのui

入力ミスを防ぐために フォーム上でできる工夫まとめ Ui改善ブログ By F Tra

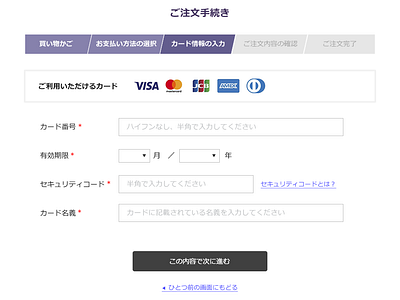
Dailyui 002 クレジットカード情報入力欄を調べてみた

Pixelpar Game Freak Are Looking For A Planner Ui Design With Experience In Consumer Game Development Screen Specification Creation For Rpg Inputting Text Debugging Work Job Listing

入力項目数の多いサービスのためのエントリーフォーム最適化 株式会社ブライトコア 千代田区webコンサルティング Web制作 Bright Core Inc

クレジット情報入力画面 Ui 小島 南

Coiney Pc 入力フォーム Lp デザイン ダッシュボードデザイン 画面デザイン

Windows レコーダー V1 のフローで入力と出力を使用する Power Automate Microsoft Docs

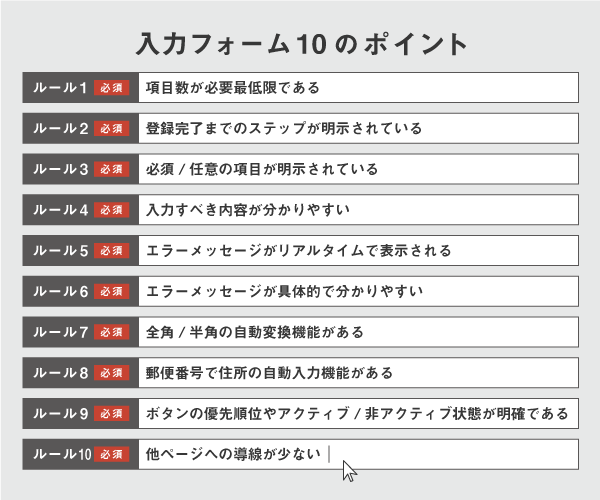
入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト公式ブログ

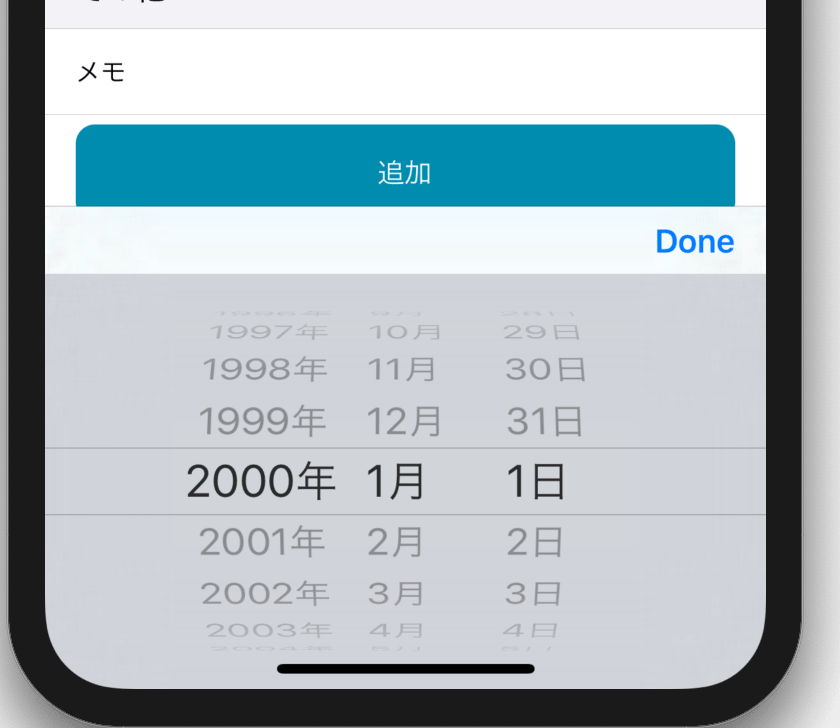
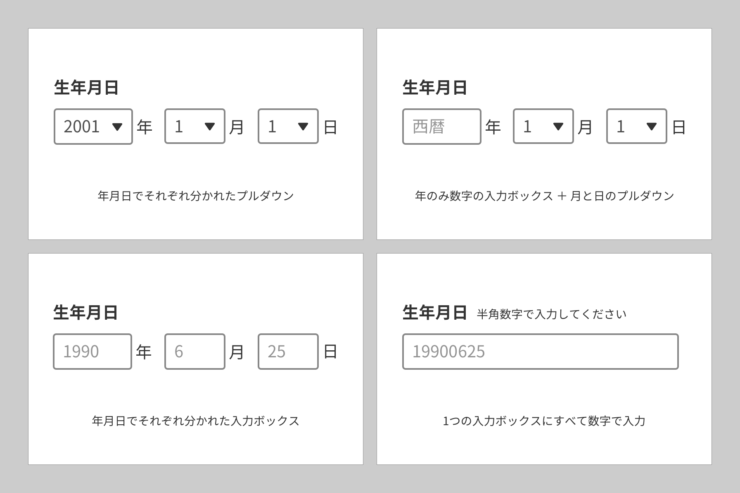
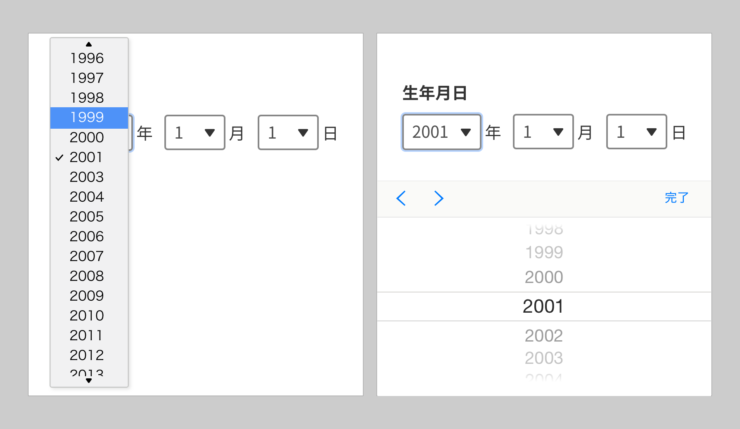
ダメなuiについて Androidの生年月日の入力フォームで使ってはいけないuiデザイン Satorikublog

Activereportsjs とuiコンポーネントの組み合わせで帳票データの入力環境を強化しよう 1 2 Codezine コードジン

フォームデザインではおしゃれさよりも使いやすさを ユーザーを離脱させないuiデザインの14のポイントを解説 Seleqt セレキュト

イライラ画面を撲滅 Anaが整備システムのuiを大幅改善 日経クロステック Xtech

Input要素に対してダイヤル リングの回転操作で数値入力するui Qiita

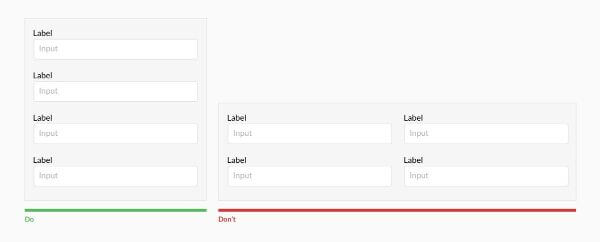
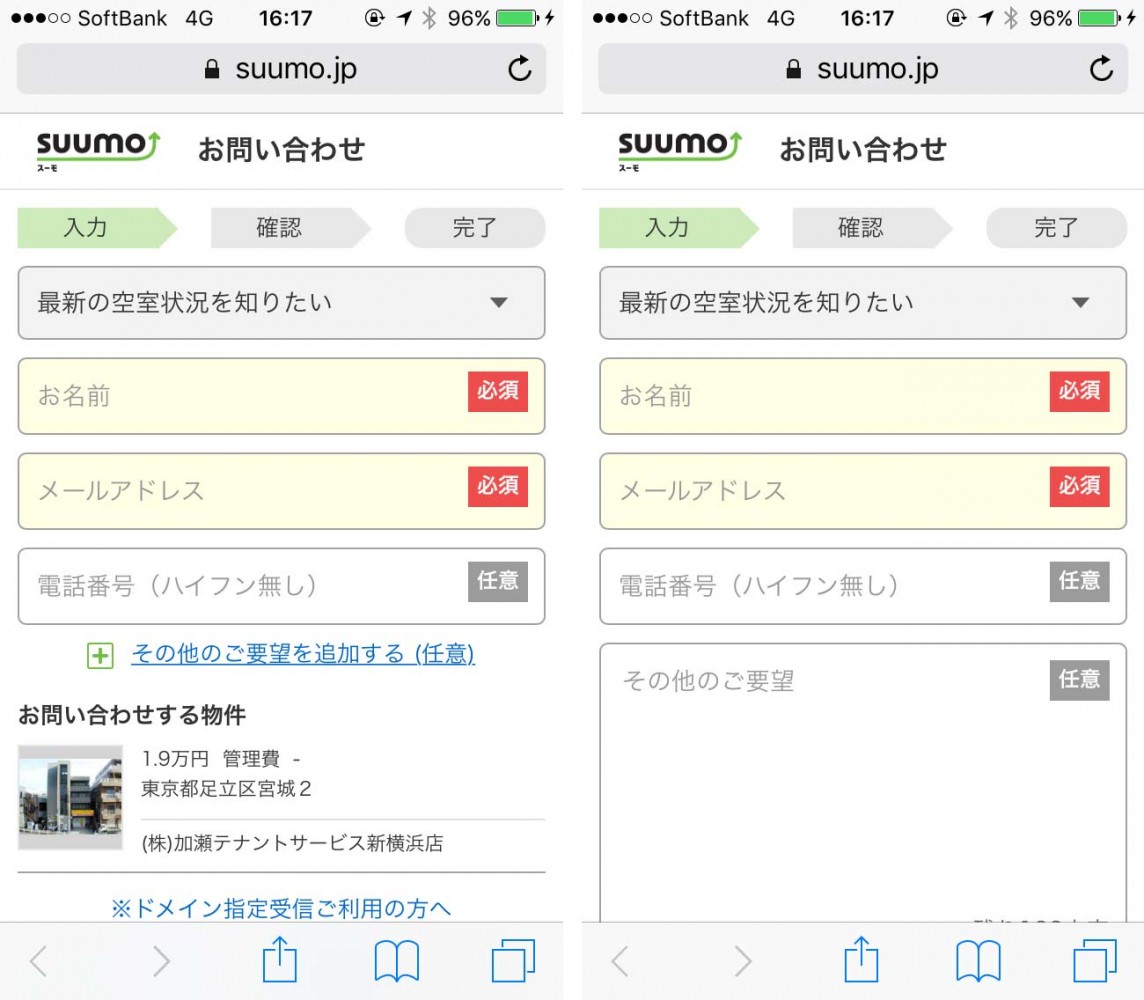
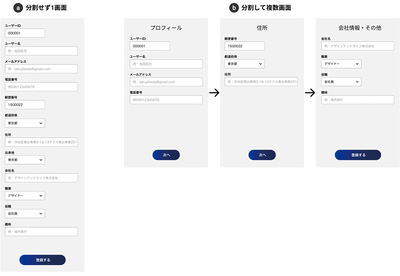
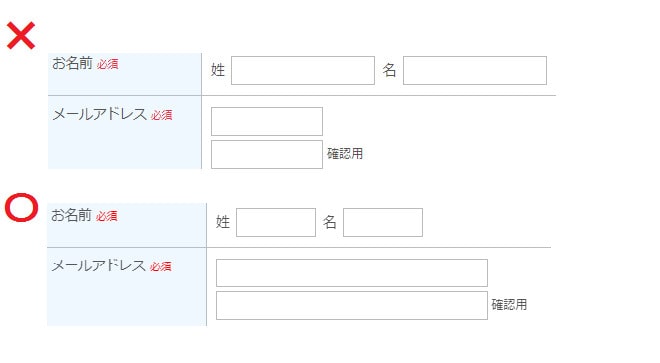
第16回 入力フォームを1画面にする 分割する 縁の下のuiデザイン 少しの工夫で大きな改善 Gihyo Jp 技術評論社

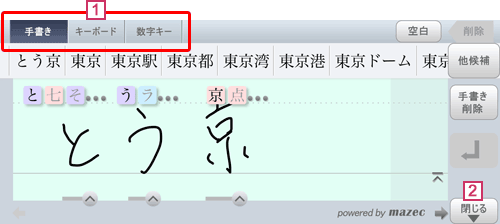
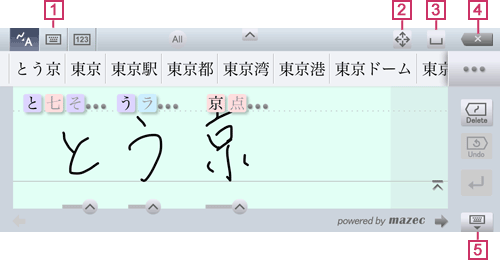
文字入力画面 イージーuiモード 7notes Pad Wc ヘルプ

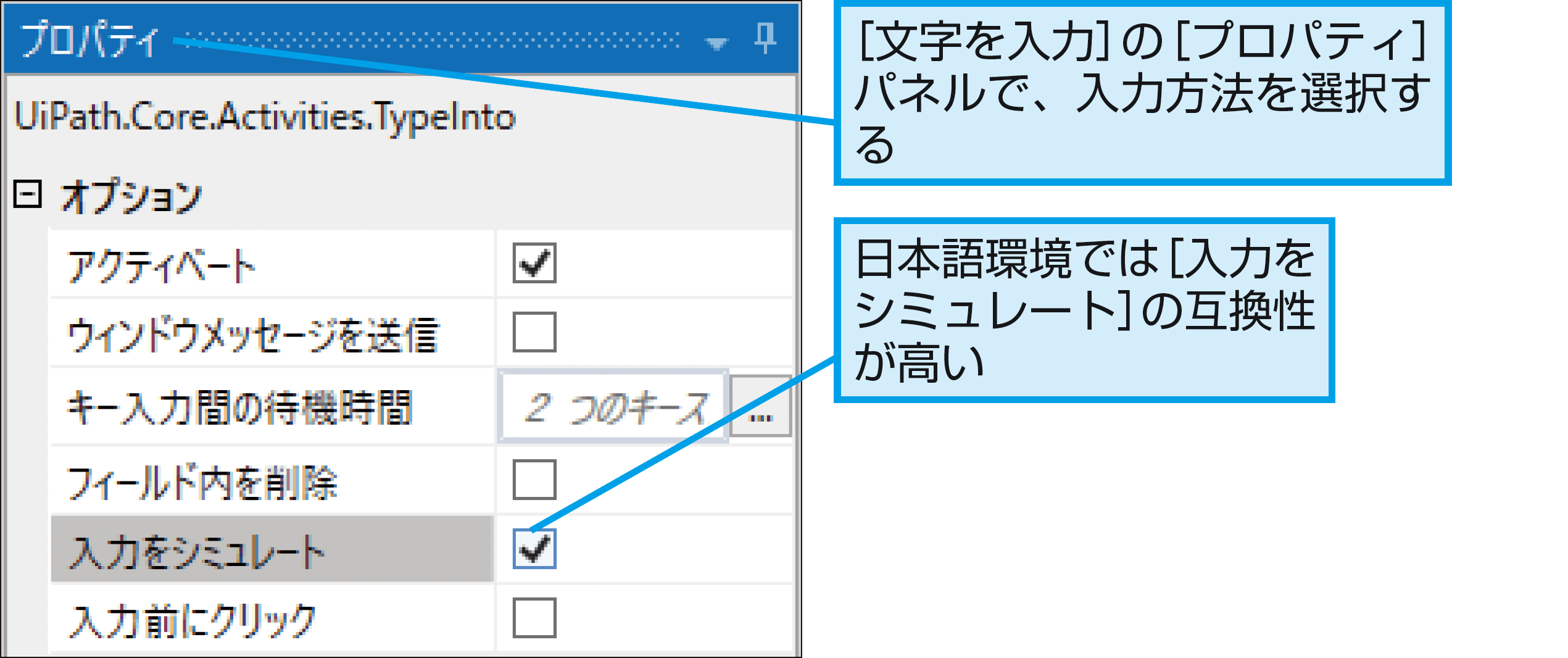
できるuipath ブラウザーやアプリへの文字入力がうまくいかないときは オプション設定での対処方法 できるネット

文字入力画面 スタンダードuiモード 7notes Pad Wc ヘルプ

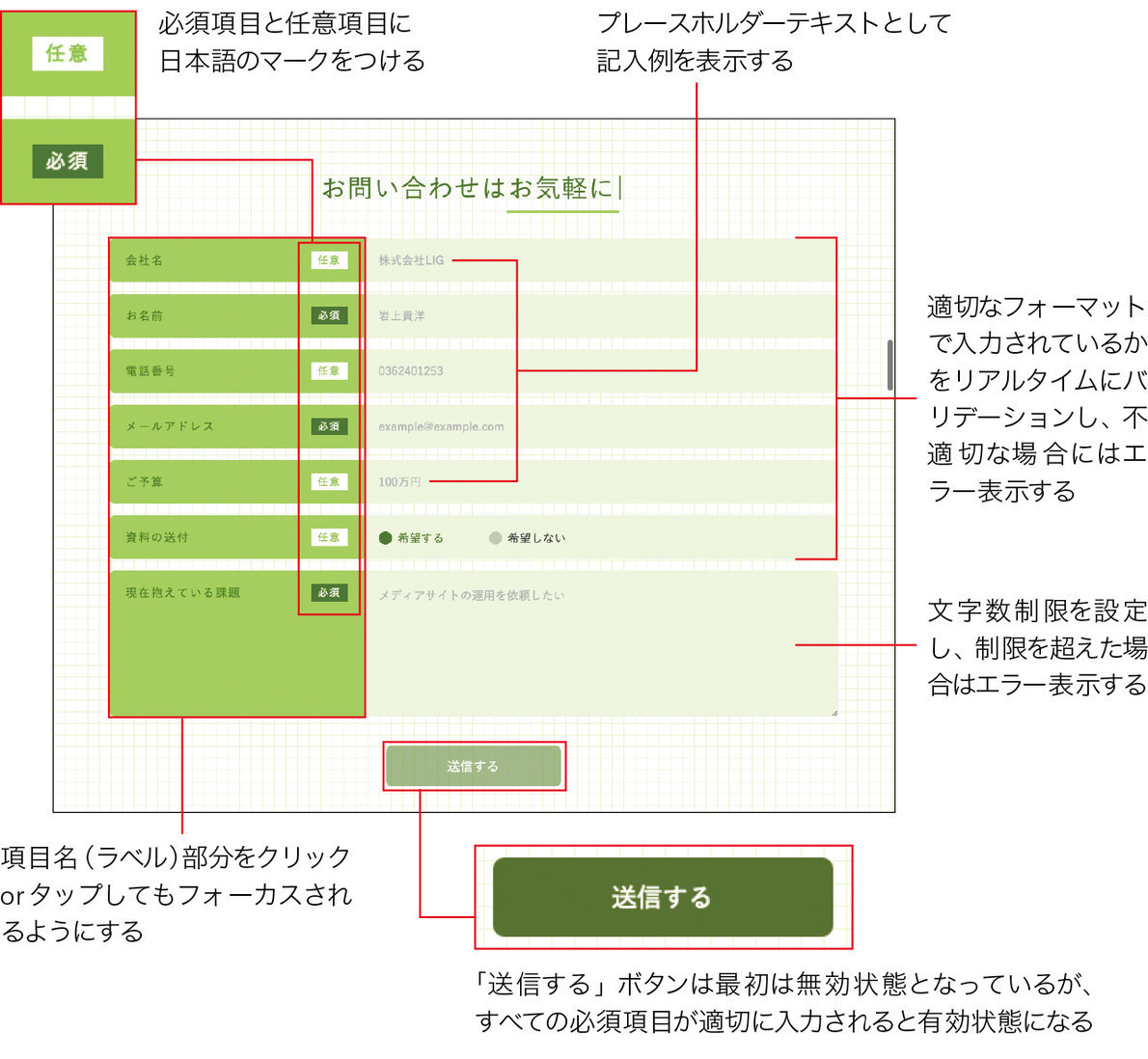
現役uiデザイナーが制作した入力フォームを自身で解説 Web屋必読 株式会社パンタグラフ

Inputやtextarea要素に対して数値入力を行うui Laptrinhx

Saori Nishioka Dribbble

より直感的な時間入力のuiを考える Ux Milk

1 注册屏幕 Intra Mart Accel Platform

保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット

年最新事例付き 入力フォーム作成の際に注意したい12のポイント えそらllc Ux ブログ

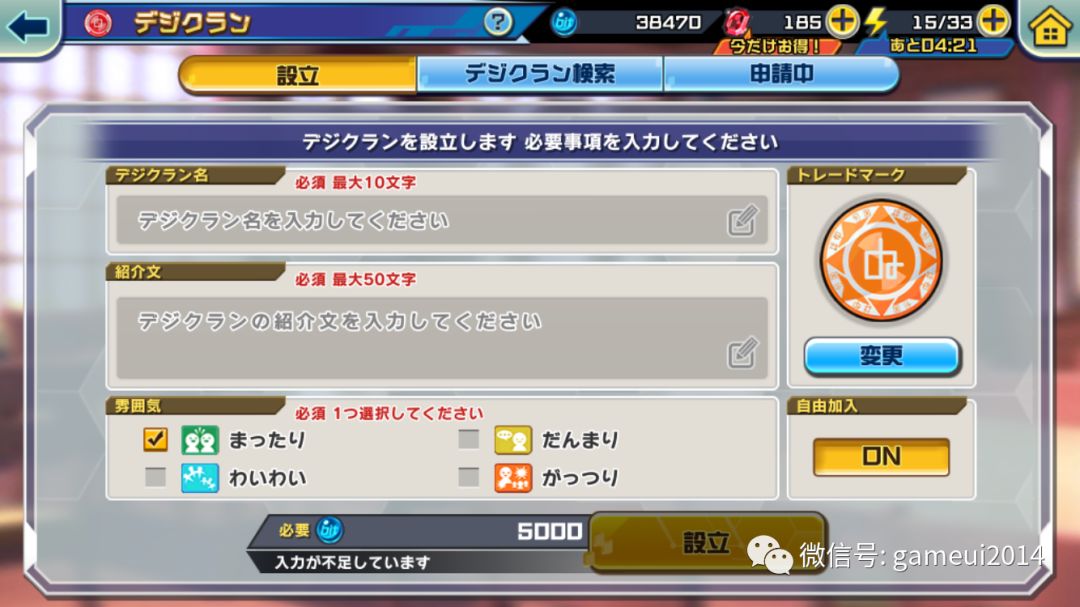
数码宝贝重生 Ui欣赏114p 上 抽卡

パーツごとに見るモバイルui フォームの事例と Uiを考えるときのポイント ブログ Sinap 株式会社シナップ

Attaching Submit Cancel Input To Button Event Of Doozy Ui From Rewired Dev Community

生年月日の入力uiについて考える Gaji Laboブログ

React Timekeeper Google Keepアプリにインスパイアされた時間入力ui Moongift

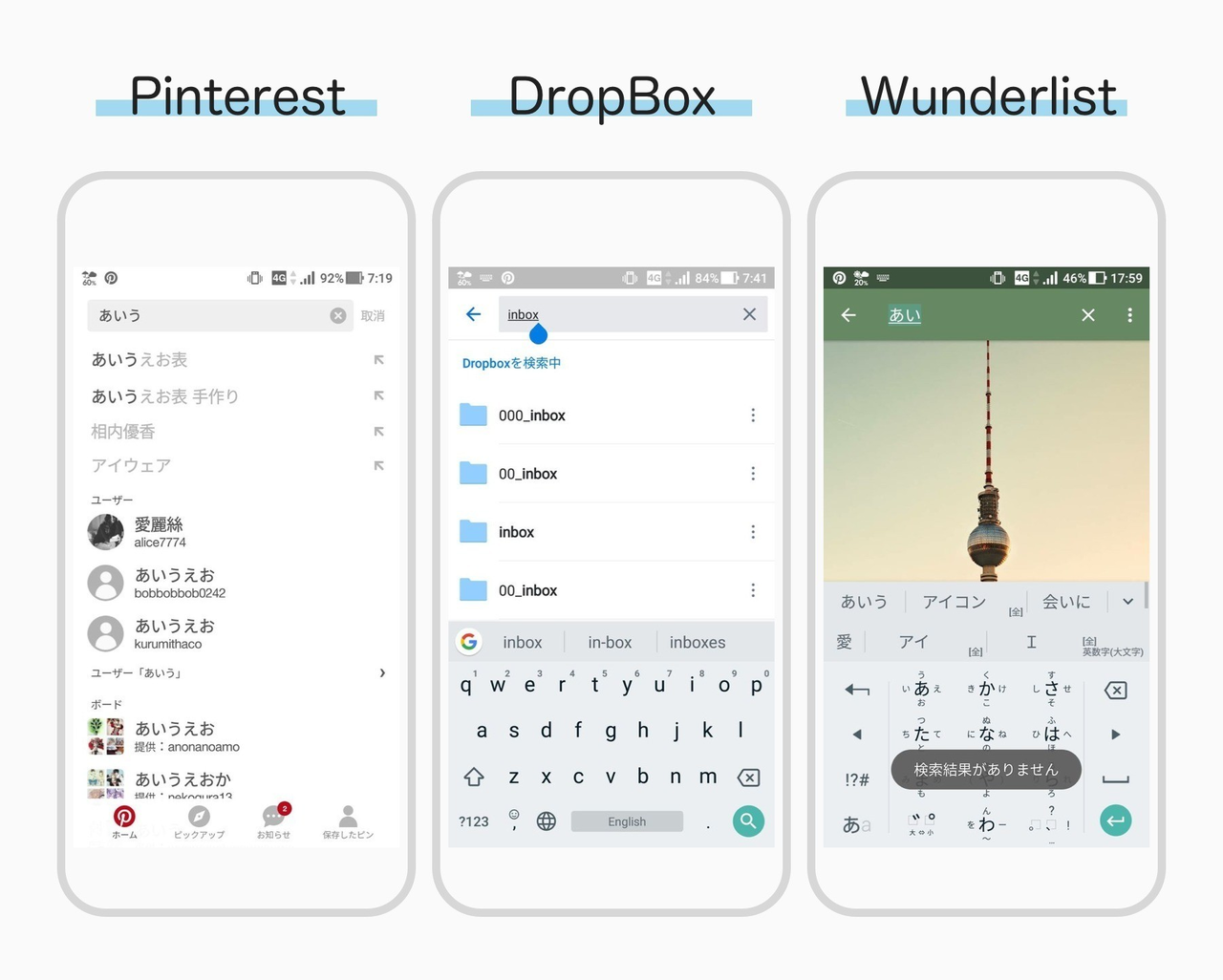
検索 Ui まとめてみた あき デザインの図書館 Note

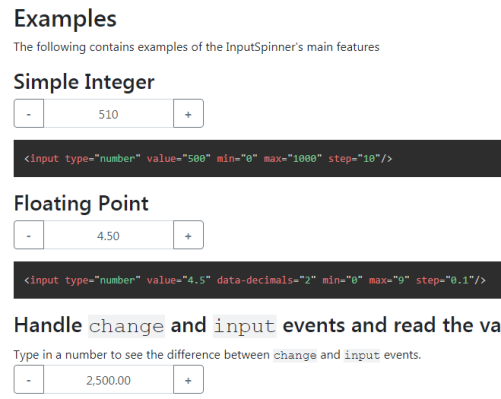
微調整できる数値入力のui Bootstrap Input Spinner のご紹介 Webデザイン参考記事まとめアプデ

入力項目数の多いサービスのためのエントリーフォーム最適化 株式会社ブライトコア 千代田区webコンサルティング Web制作 Bright Core Inc

Ui Ux ログインフォームの改善事例 Gsblog Webで解決する小さな会社 株式会社 月虹製作

生年月日の入力uiについて考える Gaji Laboブログ

生年月日の入力uiについて考える Gaji Laboブログ

入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト公式ブログ

入力項目数の多いサービスのためのエントリーフォーム最適化 株式会社ブライトコア 千代田区webコンサルティング Web制作 Bright Core Inc

Ui Flows での入力方式エディター Ime の使用 Power Automate Microsoft Docs

離脱者続出 ここがイヤだよ スマホの入力フォーム 第1位とは モバイルラボ

保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット

離脱者続出 ここがイヤだよ スマホの入力フォーム 第1位とは モバイルラボ

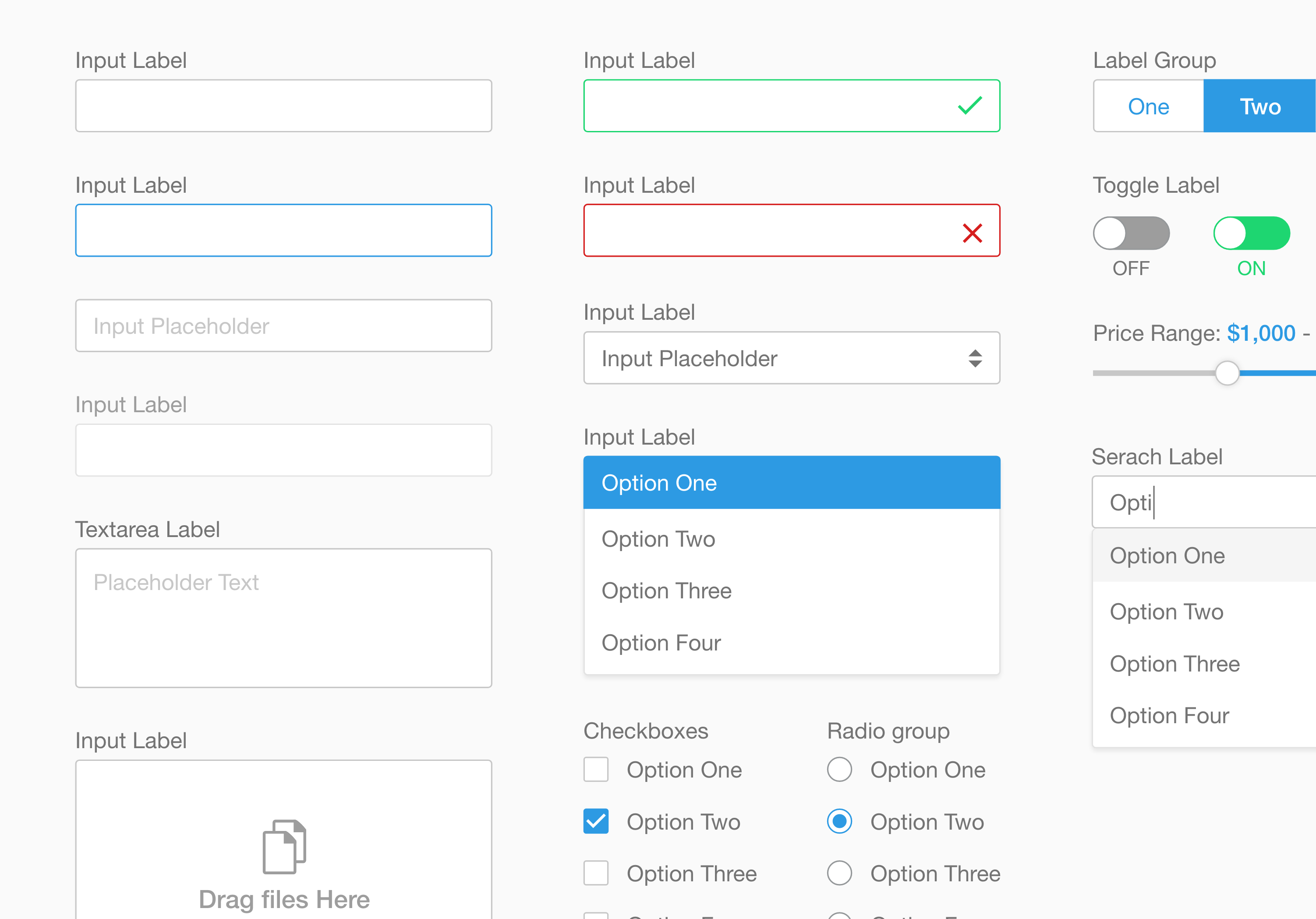
Ui設計の必需品 Adobe Xdのフォーム素材集 Adobe Xdを使い倒そう

Pin On Design

Salesforce Lwc学习 二十二 简单知识总结篇二 Zero Zhang 博客园

翻译 项目实例 Lite Web会议系统的ui设计 简书

年最新事例付き 入力フォーム作成の際に注意したい12のポイント えそらllc Ux ブログ

モバイルの入力uiをデザインするための7つのポイント Ux Milk

販売管理システムの見積入力画面の入力項目のuiデザイン Web の依頼 外注 Uiデザイン 設計の仕事 副業 クラウドソーシング ランサーズ Id
日本手机ui游戏 日本游戏 界面设计

予想以上に壁が高いmodern Uiの入力環境 日経クロステック Xtech

Ui Ux Wouven

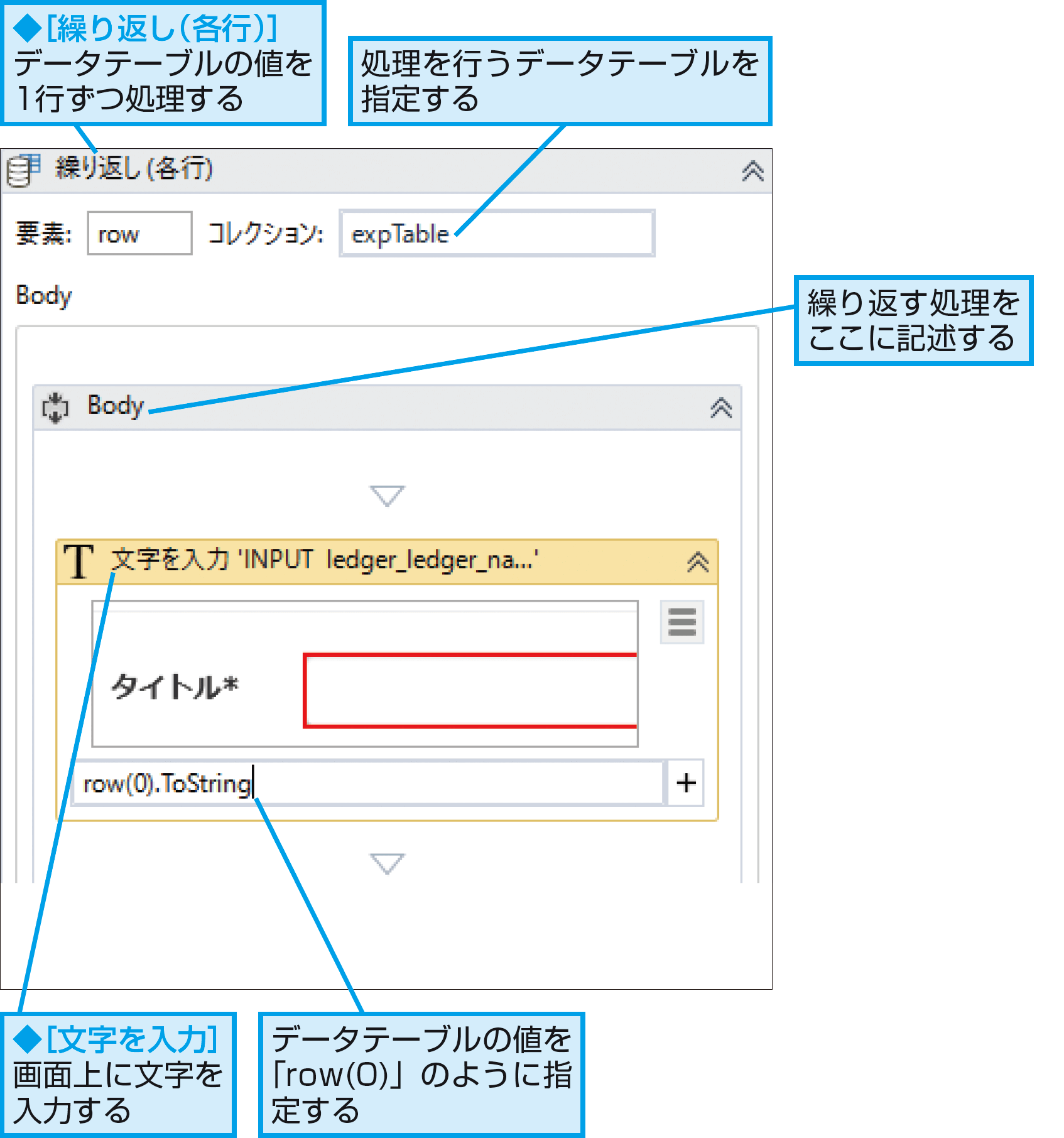
できるuipath Excelのデータをwebアプリに自動で入力 Uipath Studioで繰り返し処理を行う できるネット

Ui Swift 番号のみ入力させるuiの実装方法が分からない Teratail

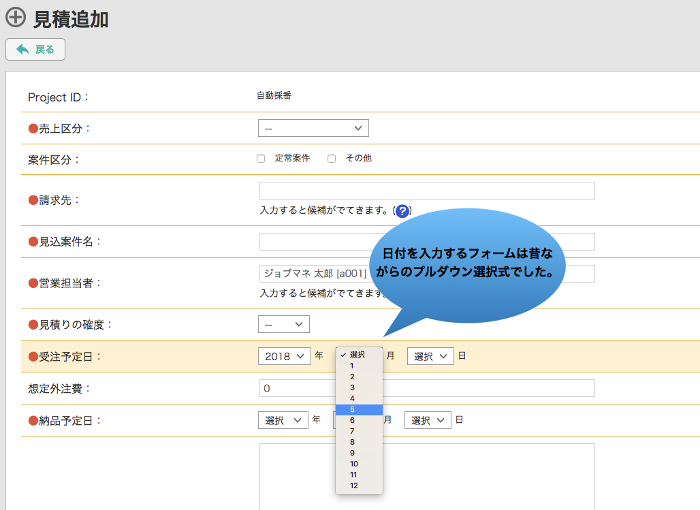
ジョブマネにカレンダーを使った日付入力ができるようになりました

Inputやtextarea要素に対して数値入力を行うui Laptrinhx

18年版 入力フォームのデザイン設計に参考にしたいサイト事例8選 株式会社パンタグラフ

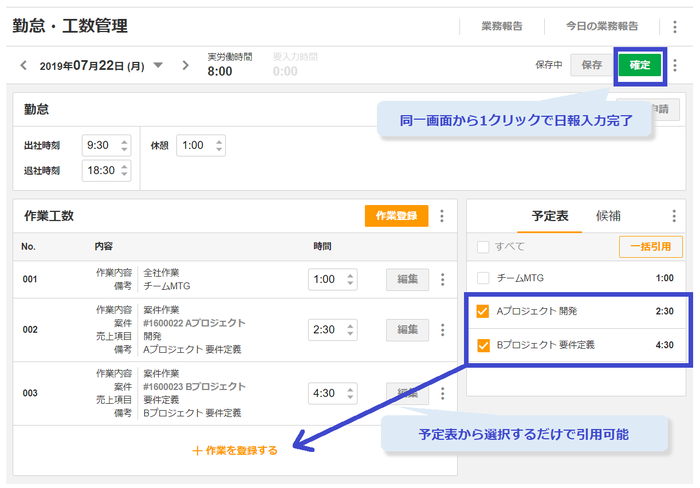
クラウドerp Zac 勤怠工数管理機能のuiをリニューアル News 株式会社オロ

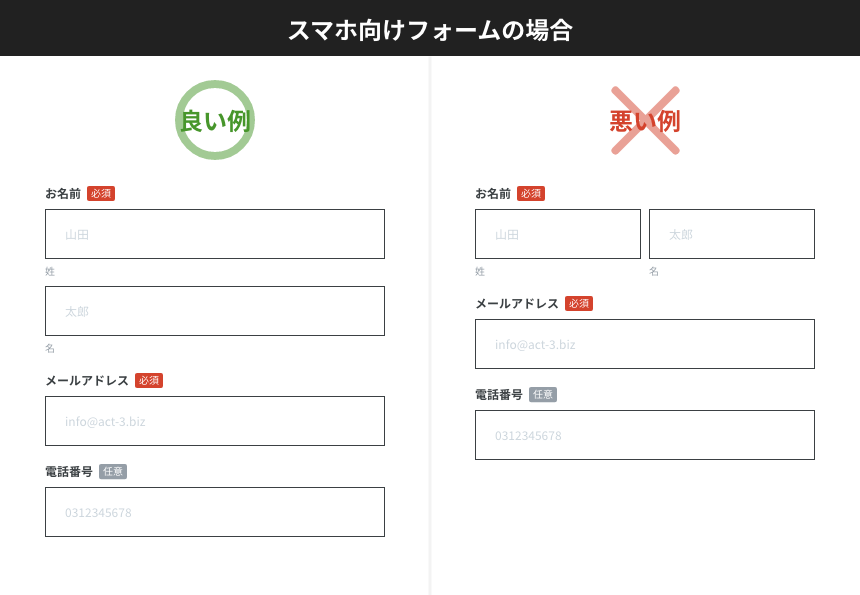
入力フォームにおけるui設計の基本とuxを改善するためのデザインルールとは Act3 Online

アップデートで実現 Ipadの作業効率が格段に上がる Ipados 14 の使い方 Gp Part 3

よりよいメールアドレス入力欄を求めて 第1回 Uiの考察 問題点の洗い出し Codegrid

Order Form From Aiaiai 入力フォーム

翻译 项目实例 Lite Web会议系统的ui设计 简书

入力フォームはデザインが重要 注意すべき16のポイントと参考にしたい記事8選 Formlab

モバイルの入力uiをデザインするための7つのポイント Ux Milk

入力フォームにおけるui設計の基本とuxを改善するためのデザインルールとは Act3 Online

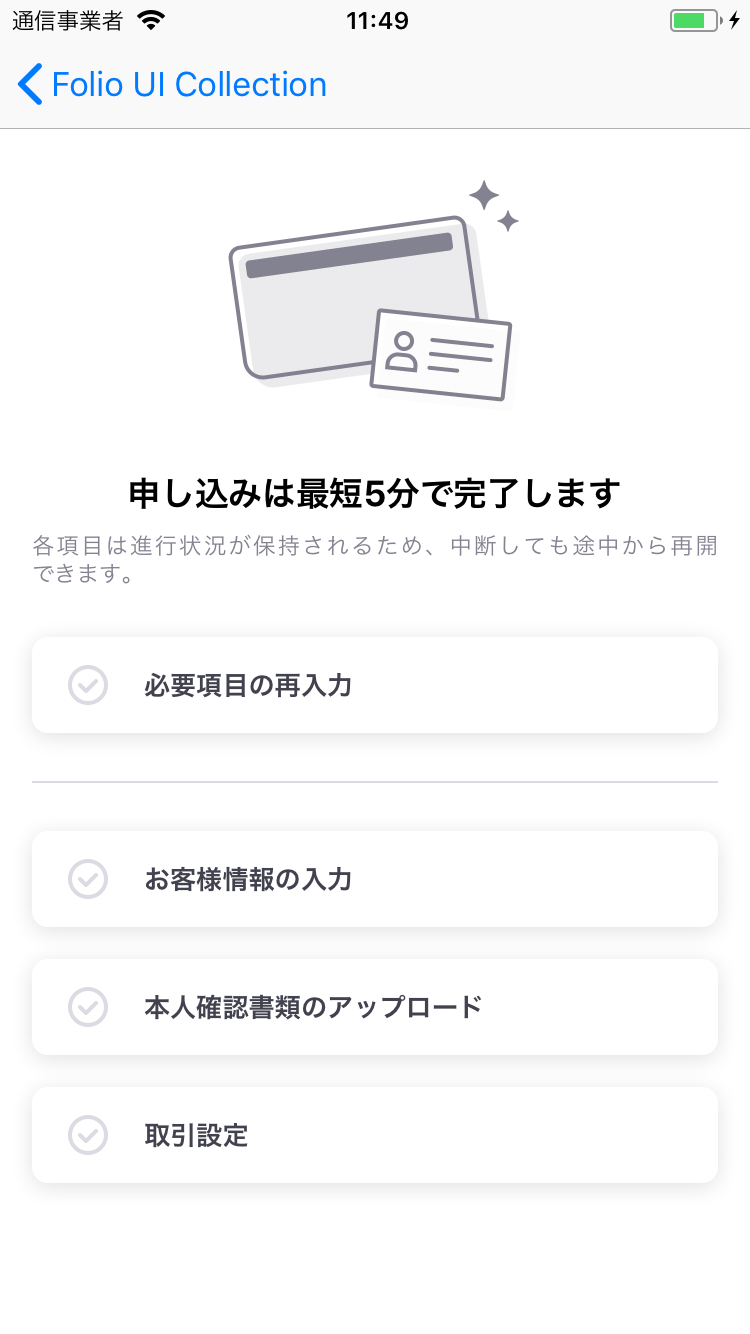
Github Folio Sec Folio Ui Collection Ui Components And Live Documentation For Folio Ios App

Attaching Submit Cancel Input To Button Event Of Doozy Ui From Rewired Dev Community

パーツごとに見るモバイルui フォームの事例と Uiを考えるときのポイント ブログ Sinap 株式会社シナップ

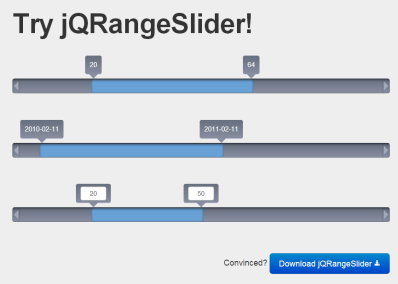
数値の範囲を入力する際に便利なui作成jqueryプラグイン Jqrangeslider Phpspot開発日誌

Ios 14のアップデート内容からアプリuiの改善点を考察してみた セブンデックス

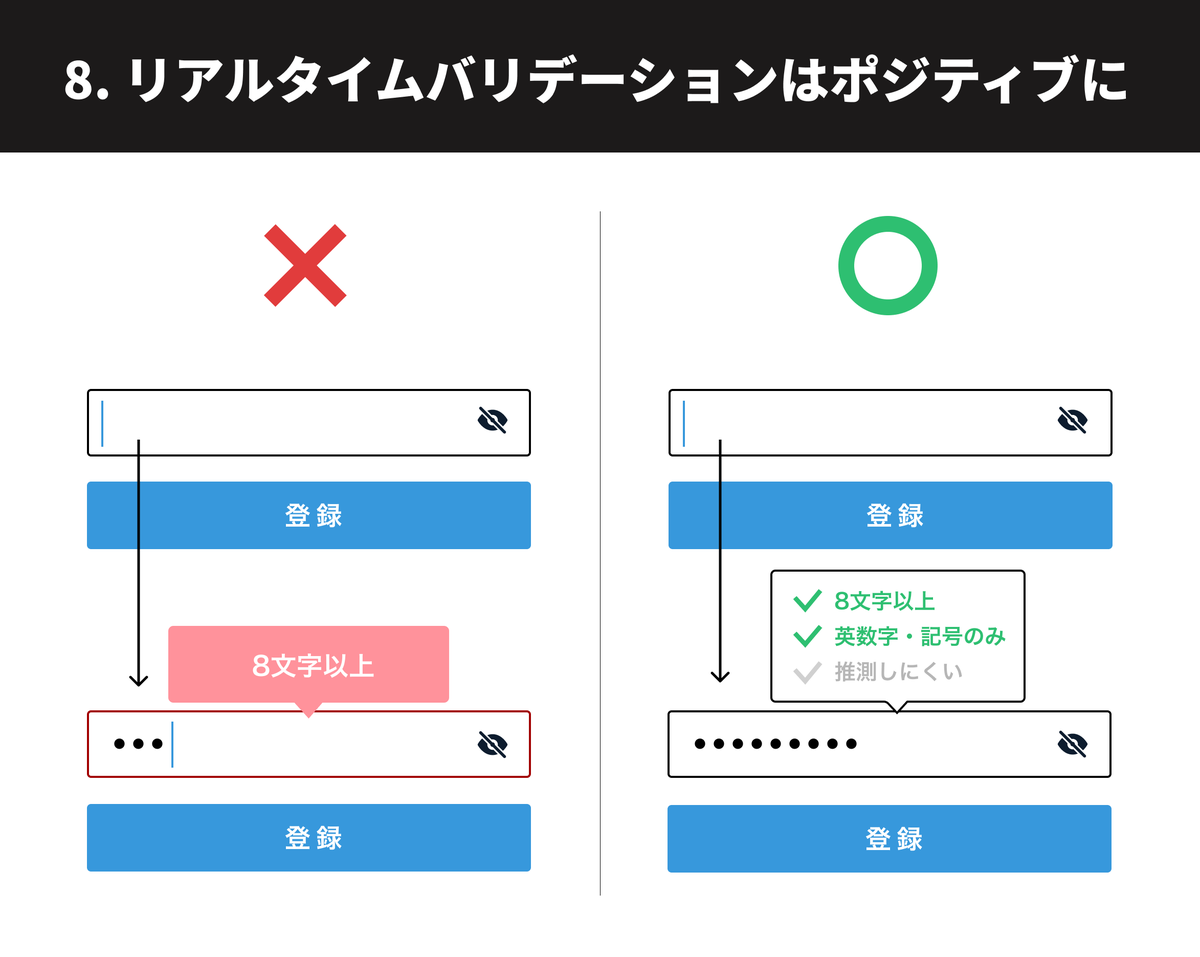
広野 萌 パスワードフォームのuiとインタラクションについて考える度 わりと毎回同じ結論 同じ仕様にたどり着くので デザインするとき自分が正解としていること9点まとめてみた みんなで車輪の再発明やめよ 以下ひとつずつ解説

Why A Clock Widget Is Easier For Picking Time

入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト公式ブログ

パーツごとに見るモバイルui フォームの事例と Uiを考えるときのポイント ブログ Sinap 株式会社シナップ

保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット

保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット

入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト公式ブログ

第16回 入力フォームを1画面にする 分割する 縁の下のuiデザイン 少しの工夫で大きな改善 Gihyo Jp 技術評論社

ボード 入力フォーム のピン

Dailyui 002 クレジットカード情報入力欄を調べてみた

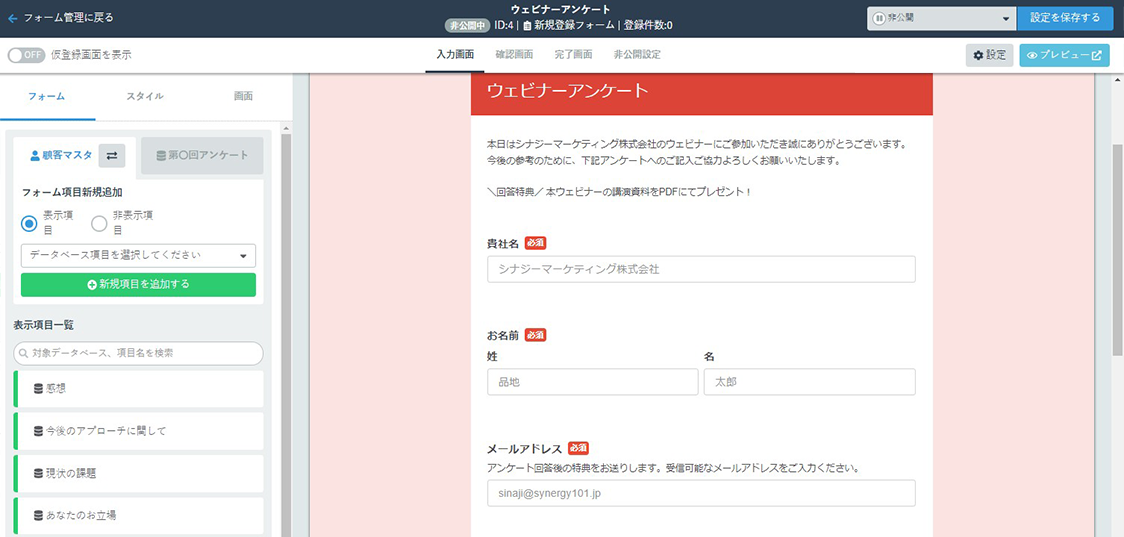
フォーム 入力項目設計 管理画面イメージ Synergy

Sample Jira Ui Tests Project Fails Documentation Feedback Katalon Community

18年版 入力フォームのデザイン設計に参考にしたいサイト事例8選 株式会社パンタグラフ

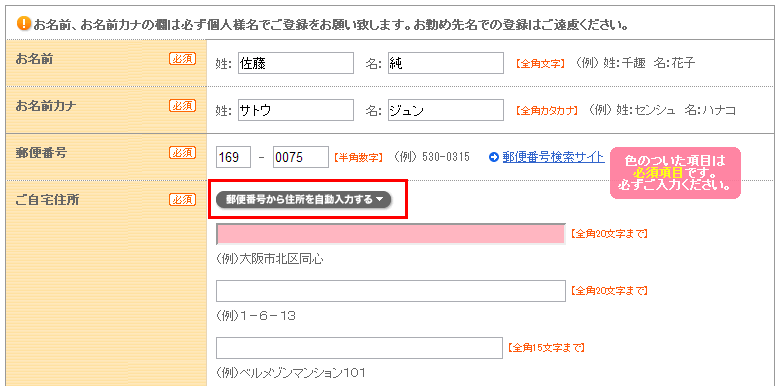
Ecサイトのおもてなし力を上げる 超快適な 住所自動入力機能 マミオン有限会社 パソコン 数学研修 法人研修

入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト公式ブログ

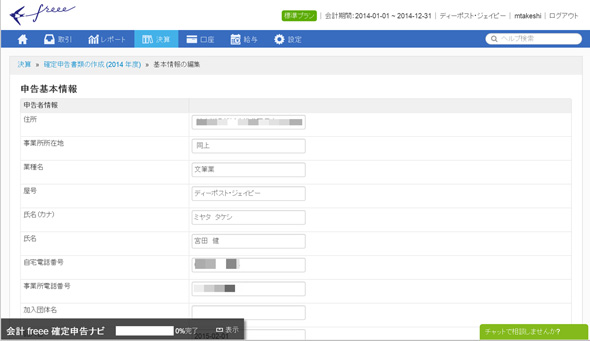
親切すぎ Uiが変わった Freee で確定申告書を作成してみた 1 4 Itmedia エンタープライズ

コンバージョン率アップを目指せ ユーザビリティの高い入力フォーム 1 2 Wd Online

お問い合わせが増えない ユーザーを導く最適なuiの入力フォームとは パンセのタネ 日本トップクラスのhubspotテック企業 株式会社パンセ

パーツごとに見るモバイルui フォームの事例と Uiを考えるときのポイント ブログ Sinap 株式会社シナップ

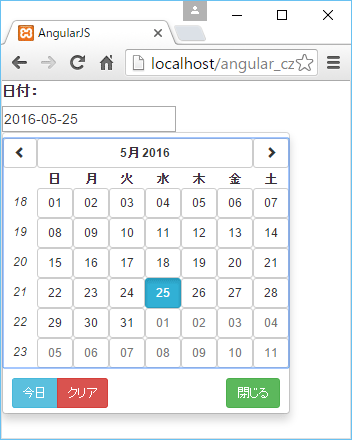
Angularjsアプリで日付 時刻を入力するライブラリ Ui Bootstrap Datepicker Timepicker 1 3 Codezine コードジン

入力ミスを防ぐために フォーム上でできる工夫まとめ Ui改善ブログ By F Tra

月単位でデータ入力する場合の日付入力の効率的なuiを考える Hatena Chips

入力フォームはデザインが重要 注意すべき16のポイントと参考にしたい記事8選 Formlab



